- 报表控件
- 1、柱状图
- 1.1、数据设置
- 1.2、柱体设置
- 1.3、标题设置
- 1.4、X轴设置
- 1.5、Y轴设置
- 1.6、数值设置
- 1.7、坐标轴边距设置
- 1.8、图例操作
- 2、饼图
- 2.1、数据设置
- 2.2、饼图设置
- 2.3、标题设置
- 2.4、数值设置
- 2.5、图例操作
- 3、折线图
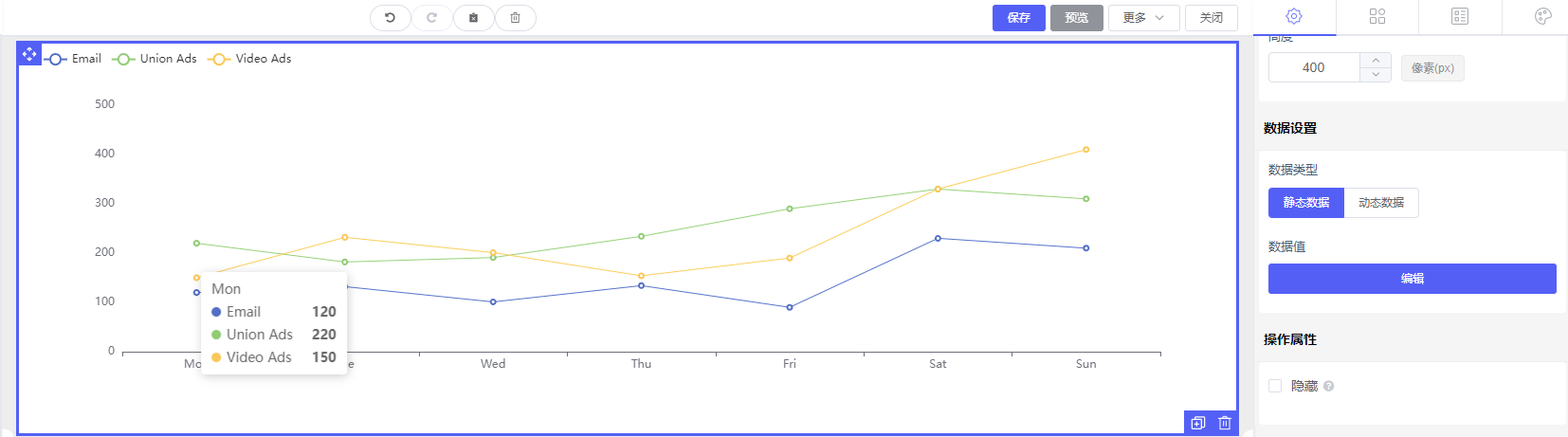
- 3.1、数据设置
- 3.2、折线设置
- 3.3、标题设置
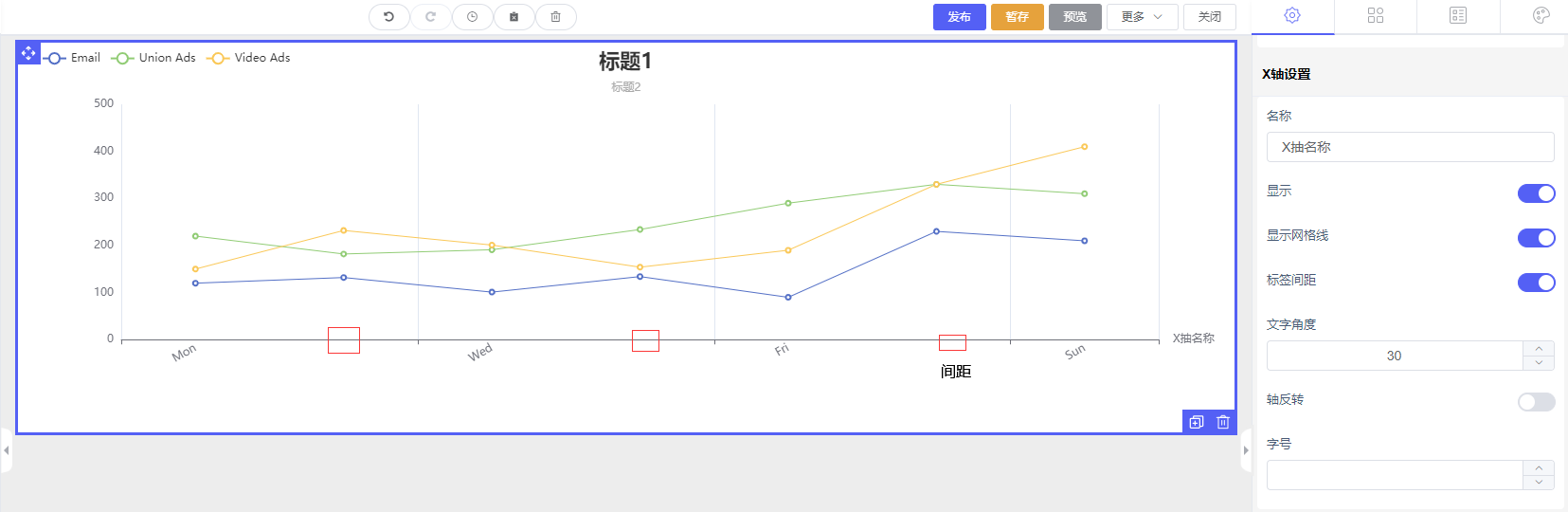
- 3.4、X轴设置
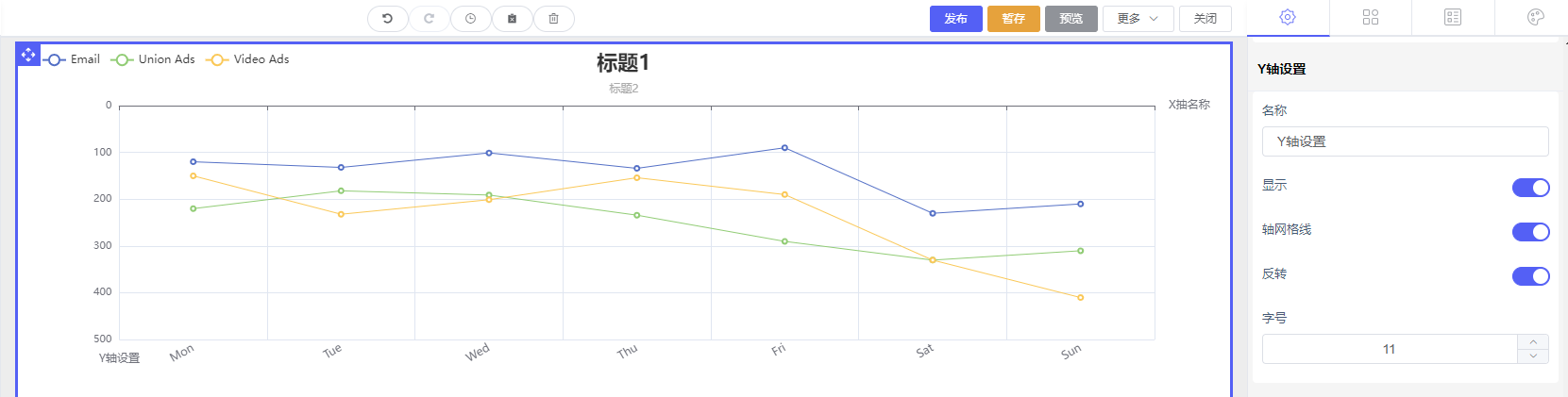
- 3.5、Y轴设置
- 3.6、数值设置
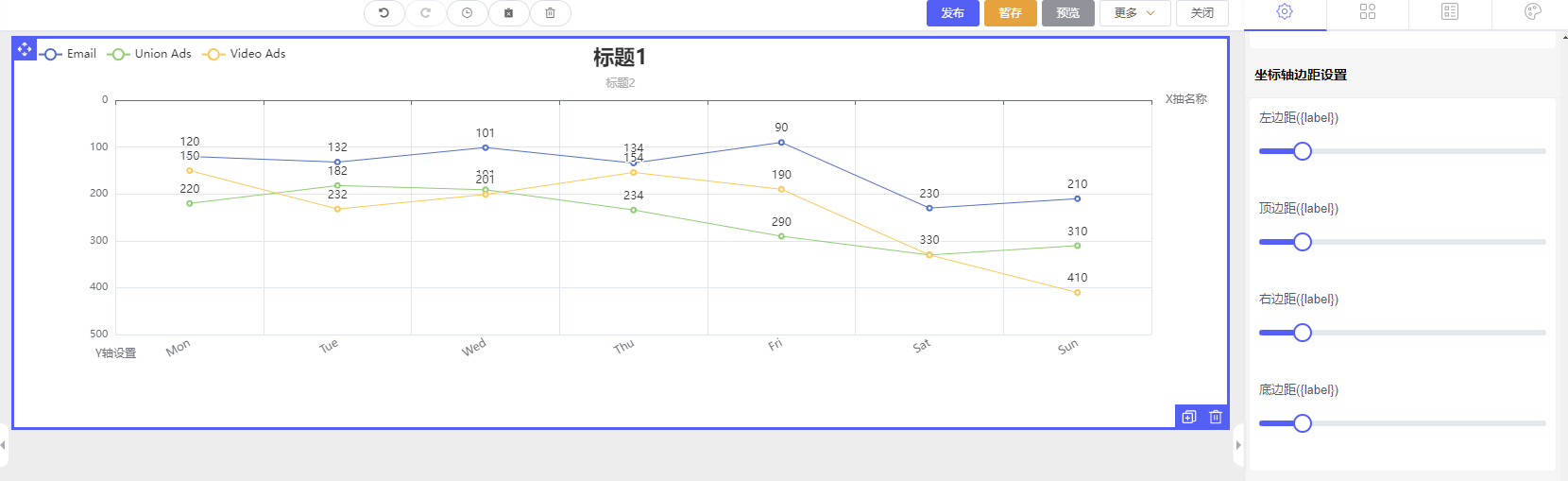
- 3.7、坐标轴边距设置
- 3.8、图例操作
- 4、散点图
- 4.1、数据设置
- 4.2、折线设置
- 4.3、标题设置
- 4.4、X轴设置
- 4.5、Y轴设置
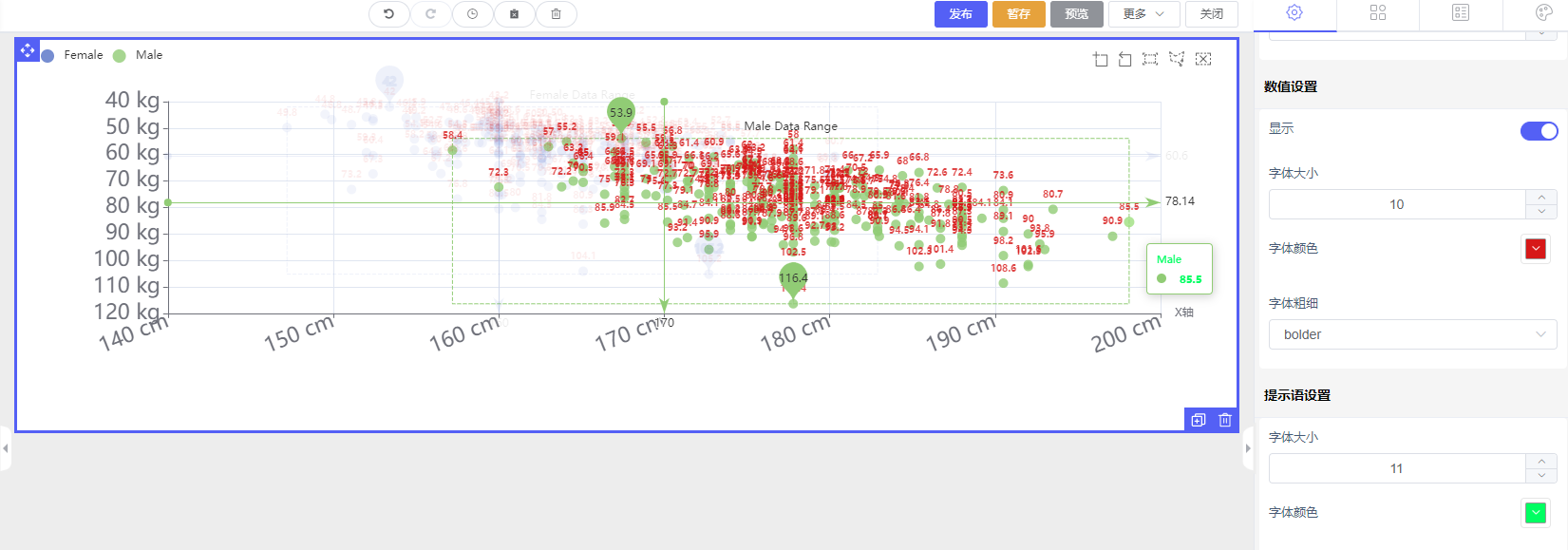
- 4.6、数值设置
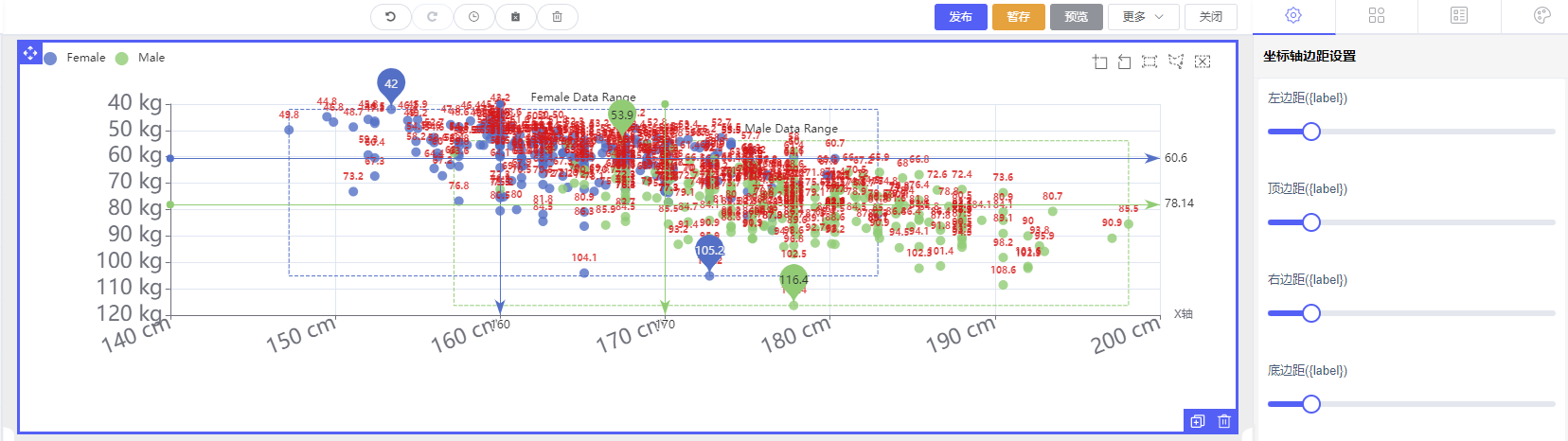
- 4.7、坐标轴边距设置
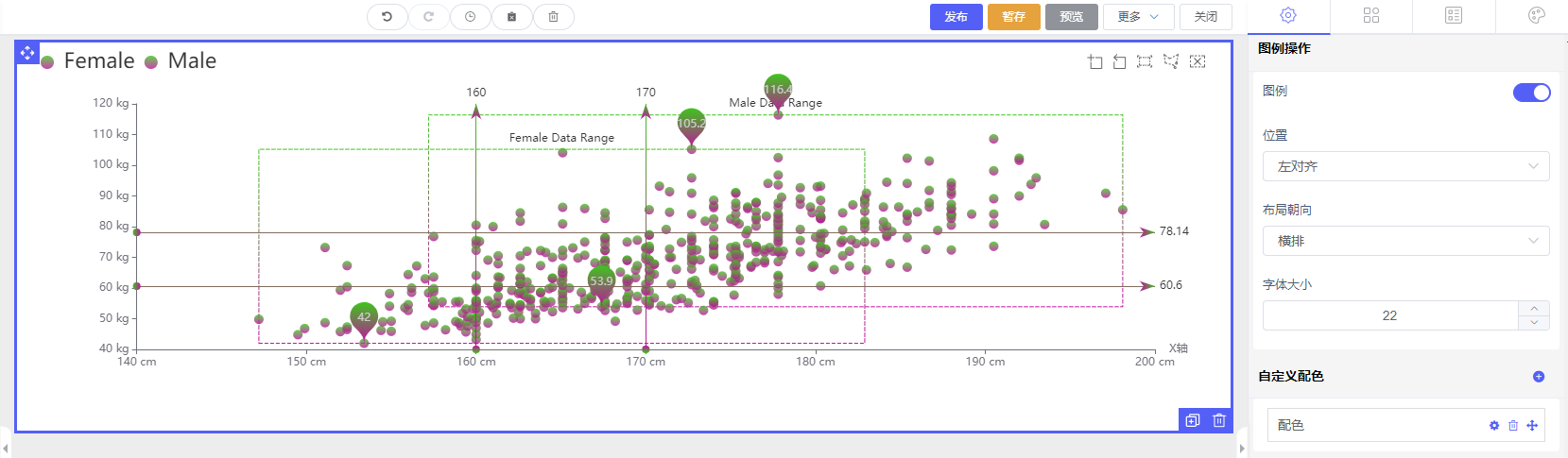
- 4.8、图例操作
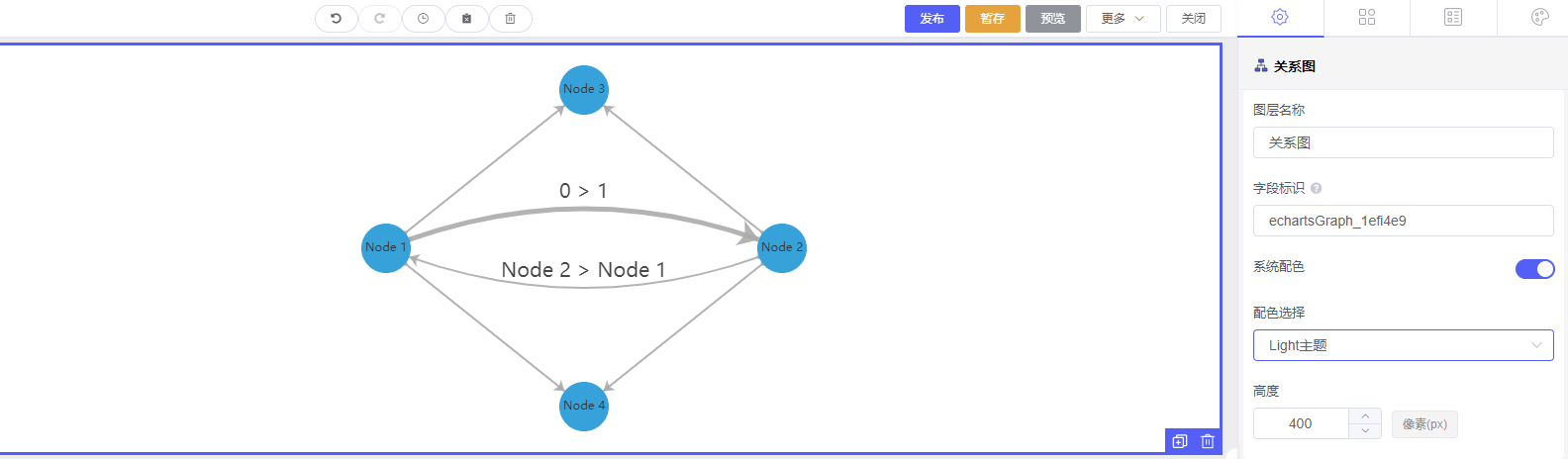
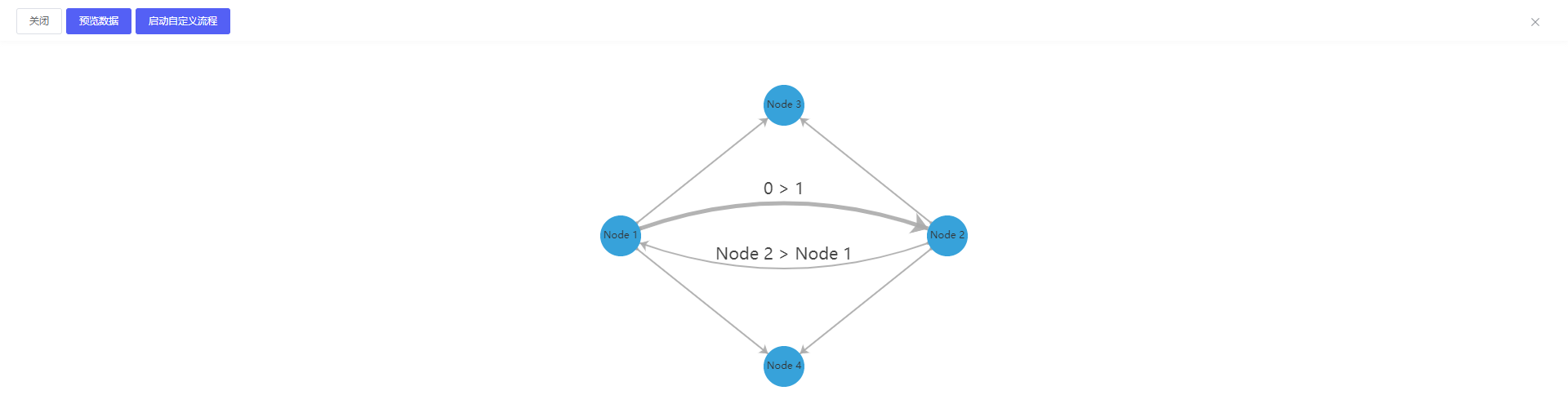
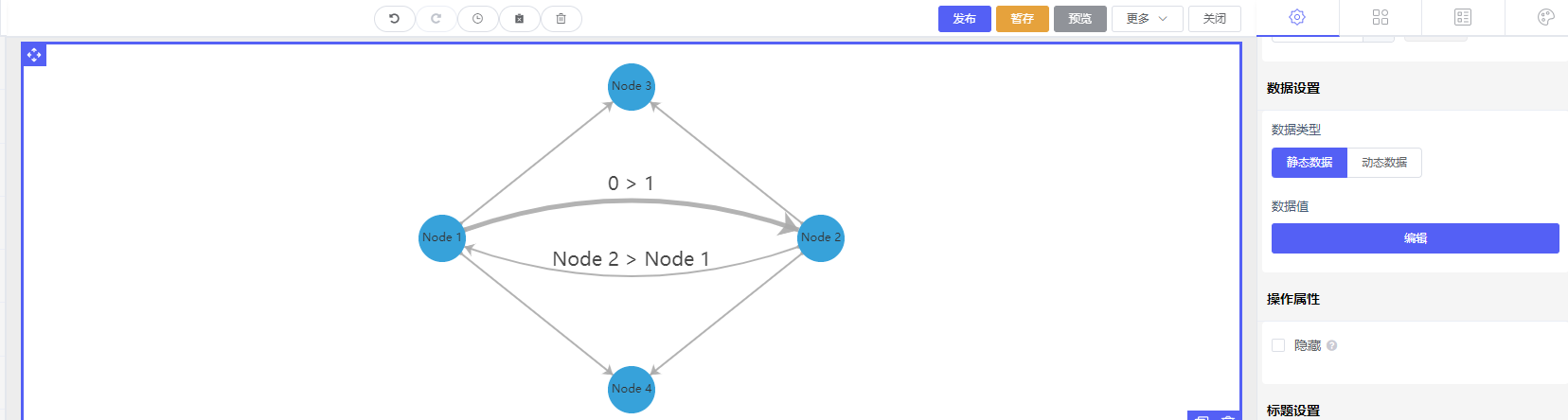
- 5、关系图
- 5.1、数据设置
- 5.2、标题设置
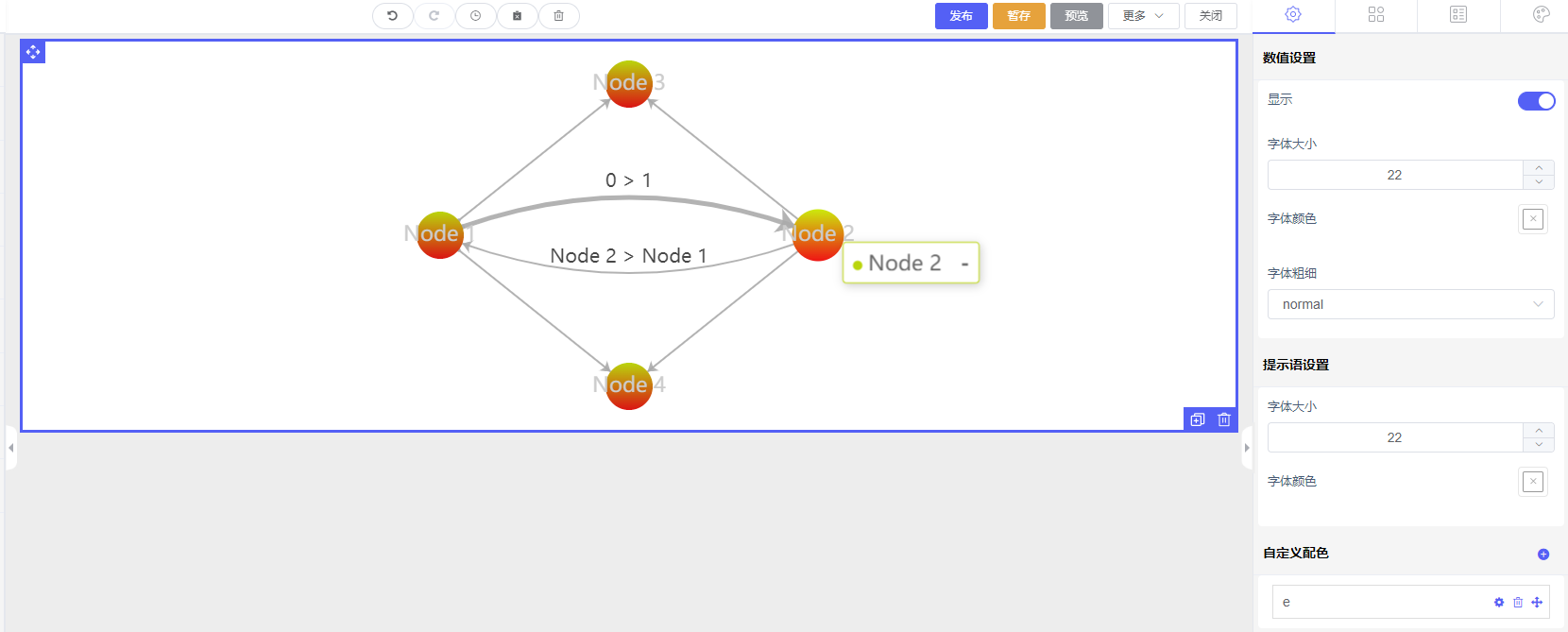
- 5.3、数值设置
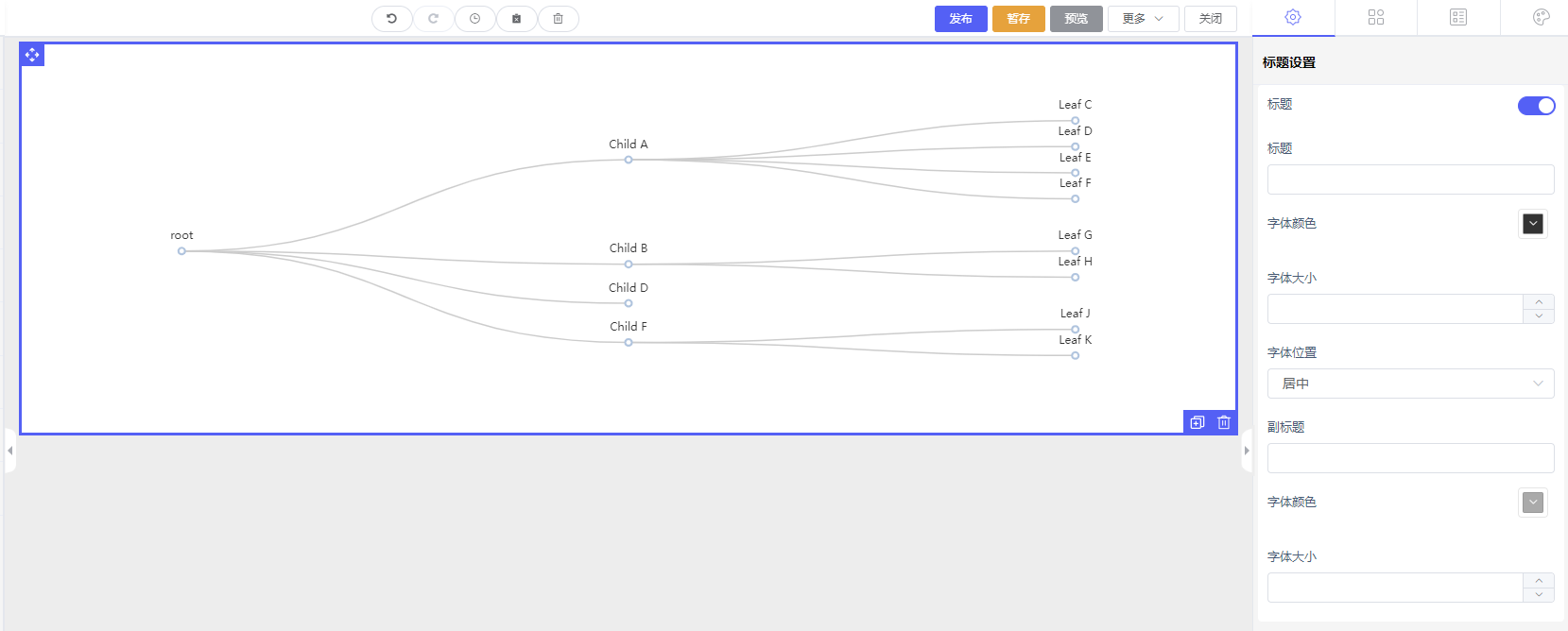
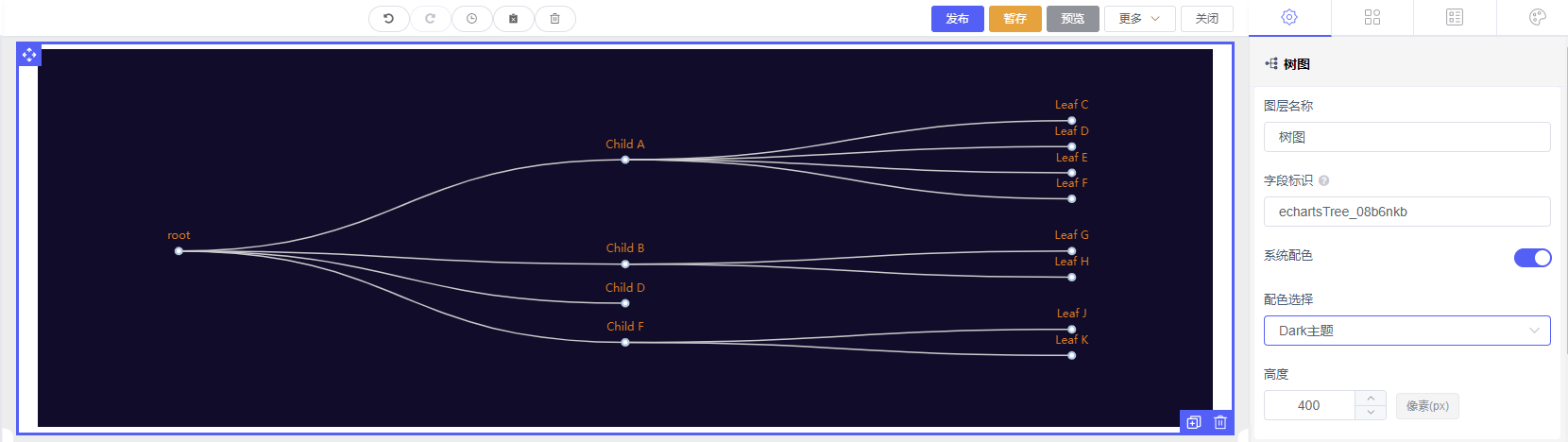
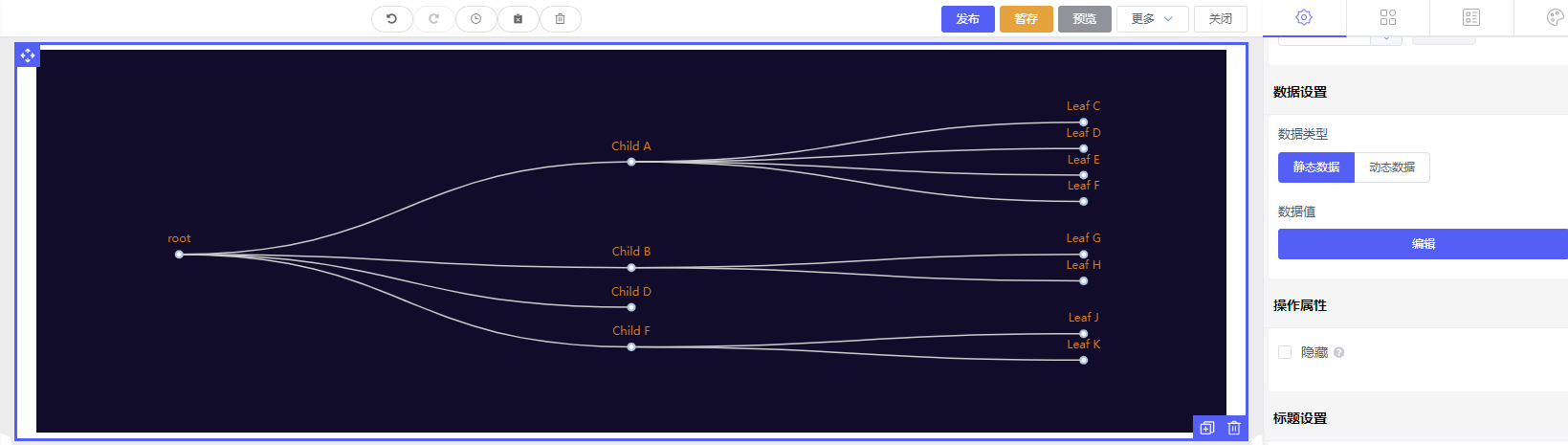
- 6、树图
- 6.1、数据设置
- 6.2、标题设置
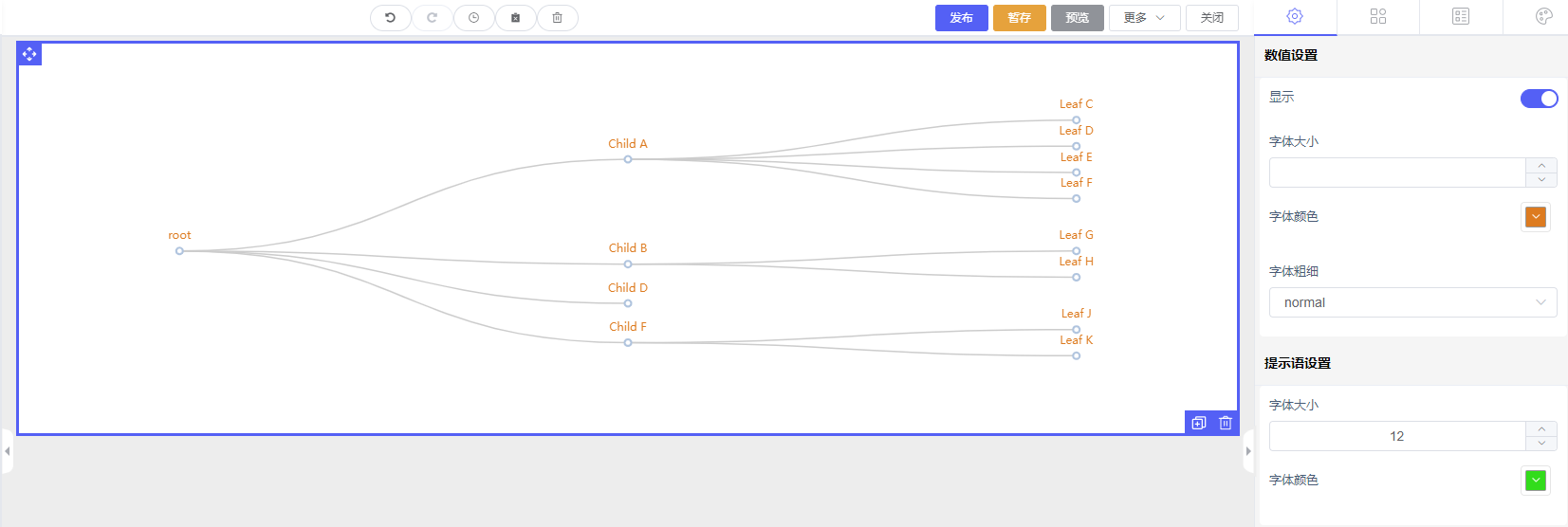
- 6.3、数值设置
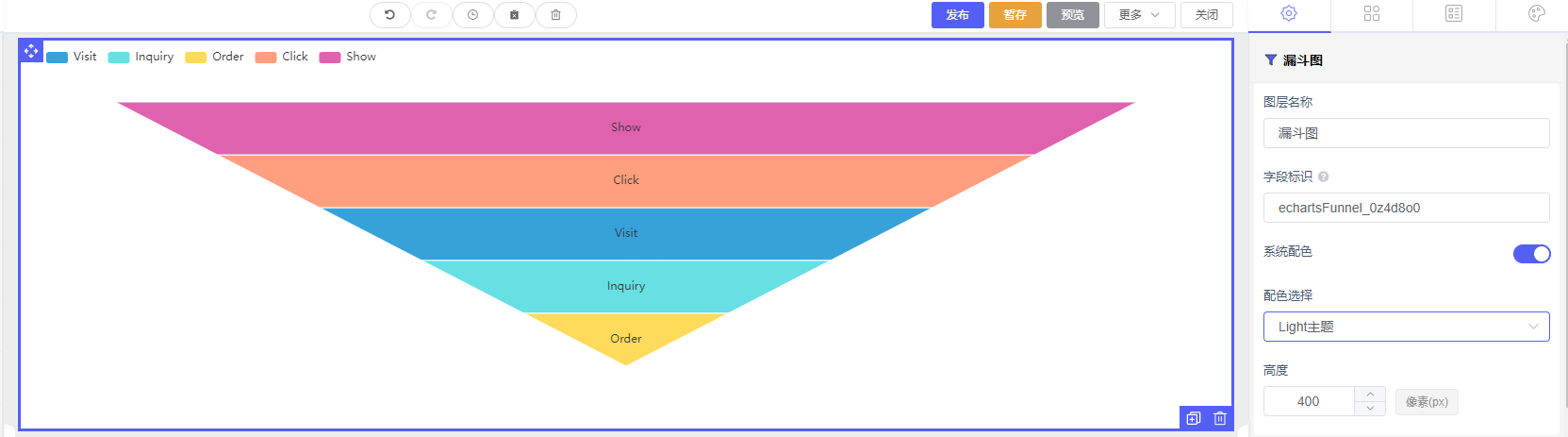
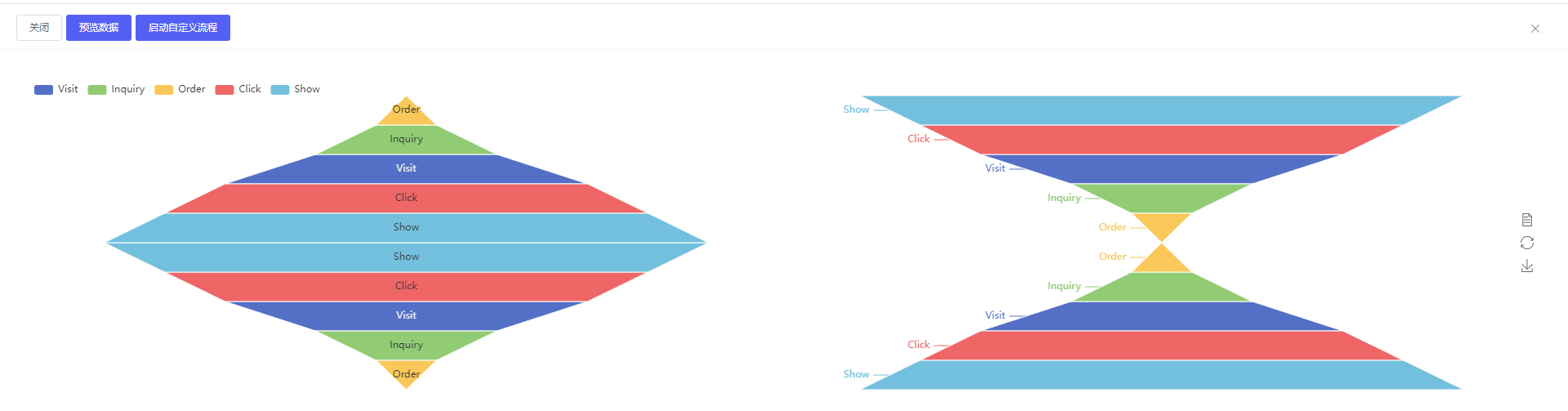
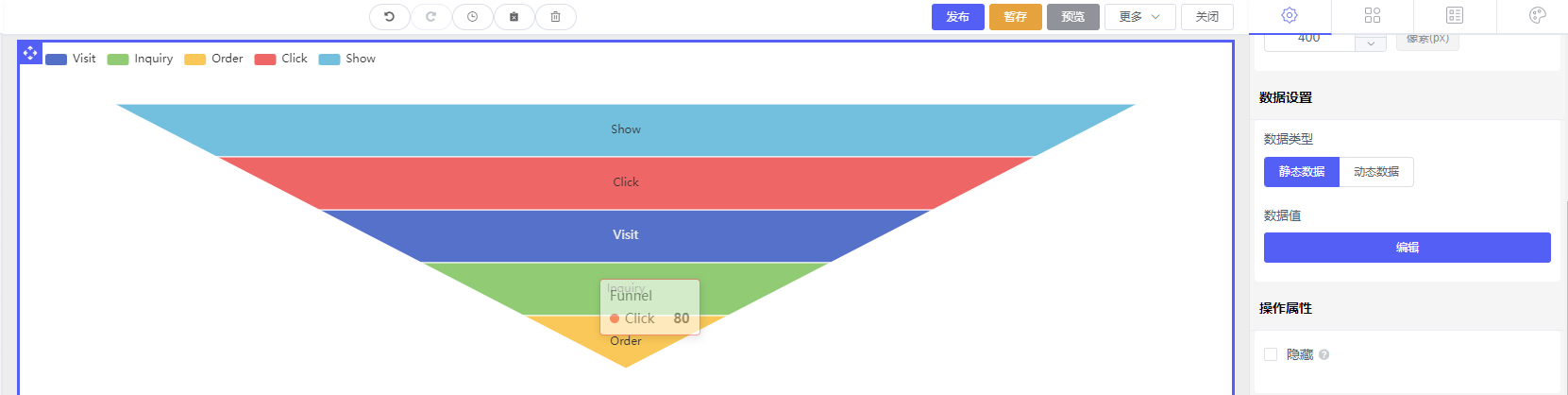
- 7、漏斗图
- 7.1、数据设置
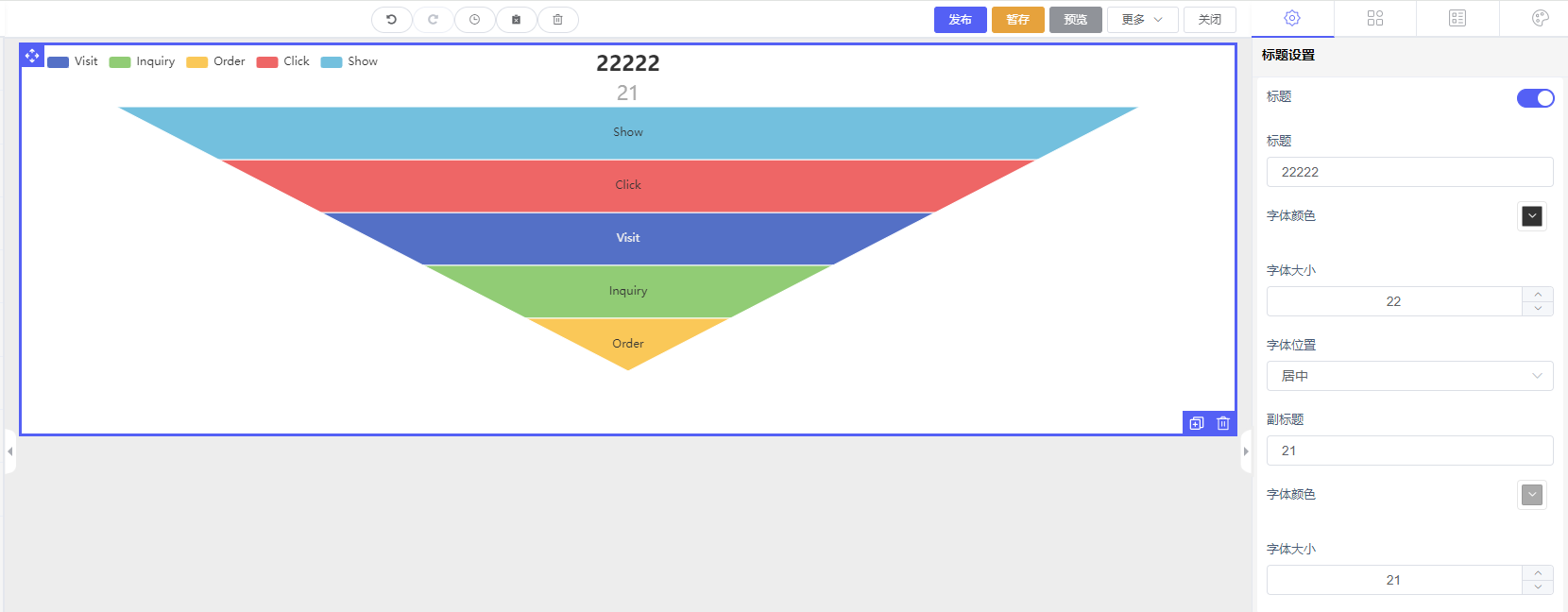
- 7.2、标题设置
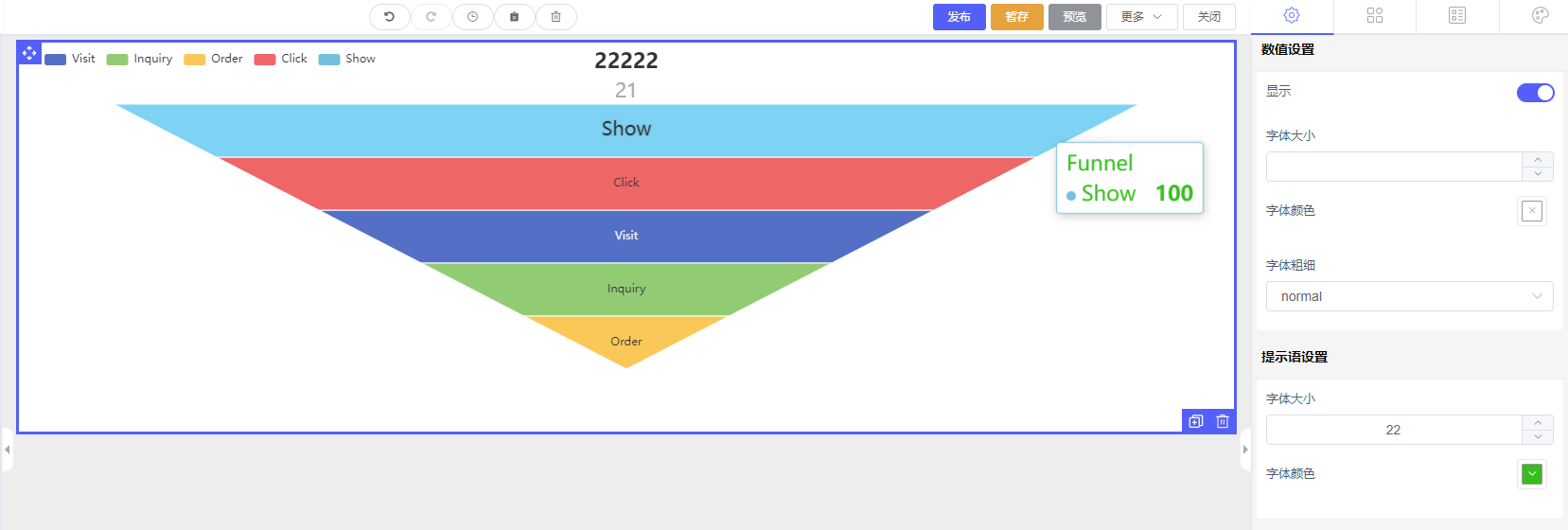
- 7.3、数值设置
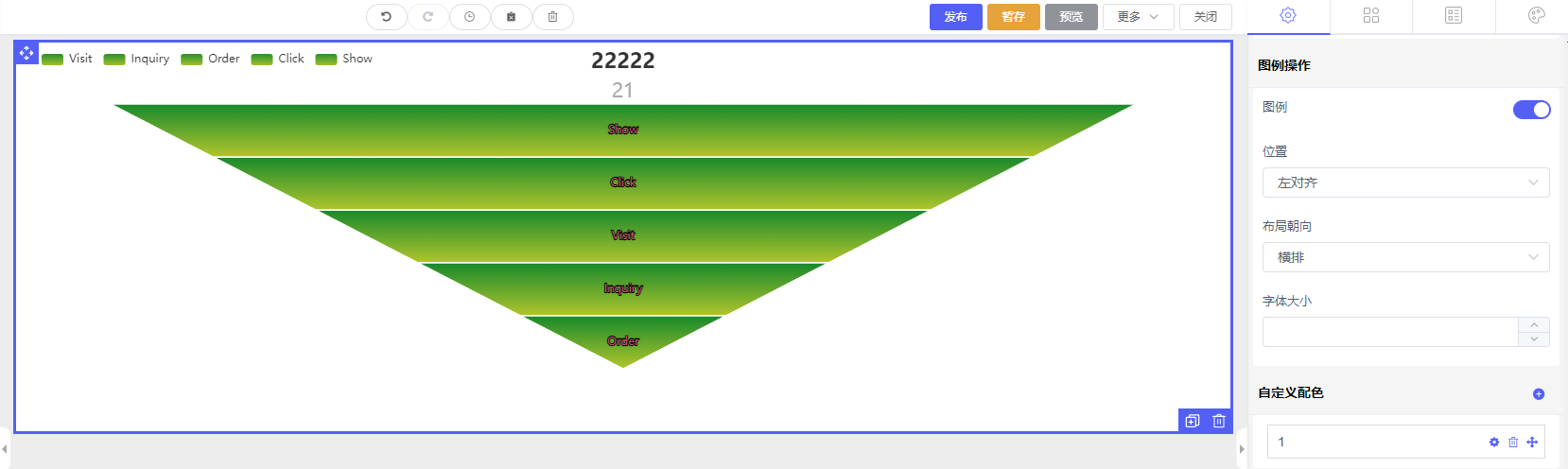
- 7.4、图例操作
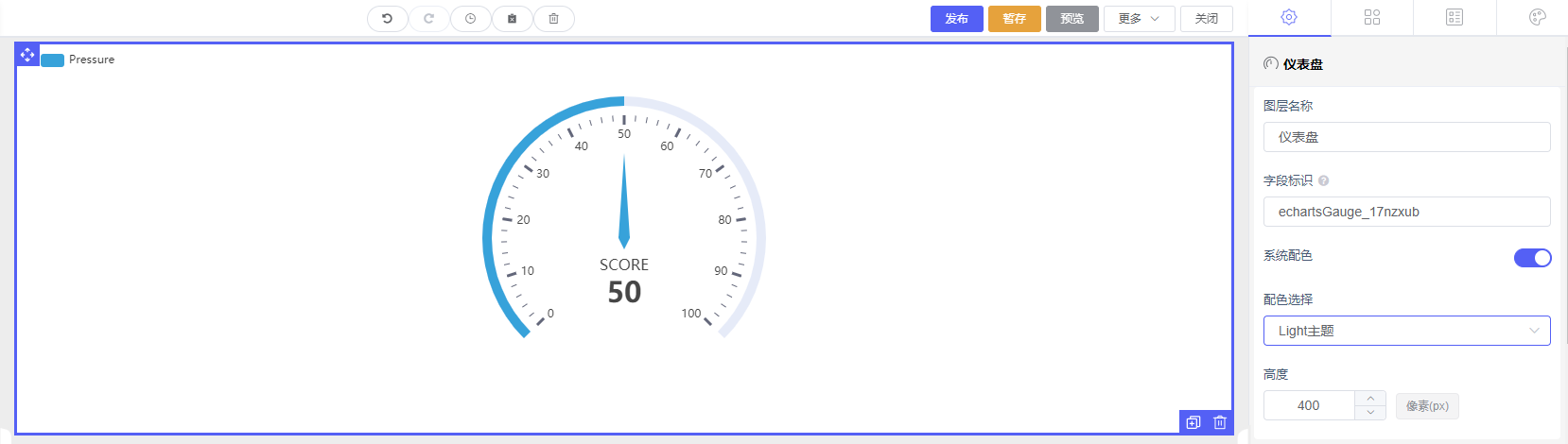
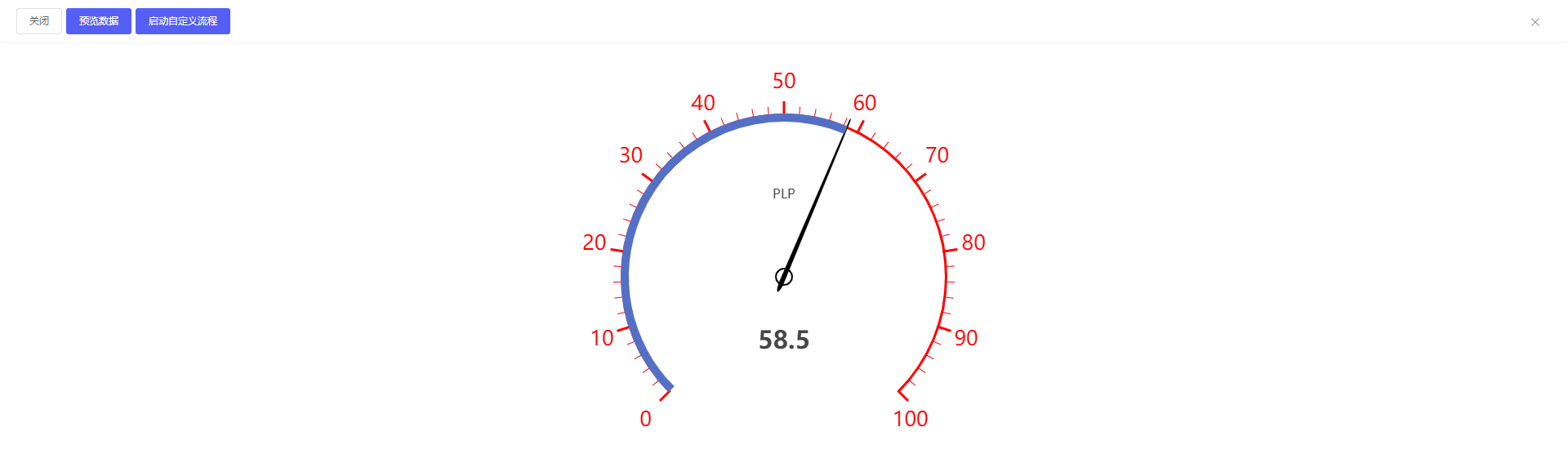
- 8、仪表盘
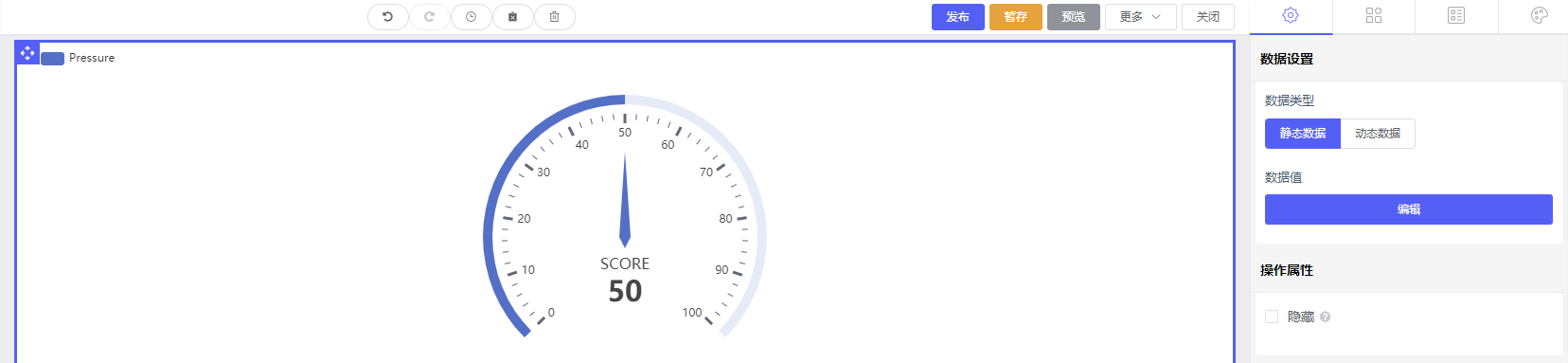
- 8.1、数据设置
- 8.2、仪表盘设置
- 8.3、标题设置
- 8.4、数值设置
- 8.5、图例操作
报表控件
1、柱状图:柱状图是一种用长方形柱状的高度来表示数据大小的统计图表
2、饼图:饼图是一种用圆形及扇形的面积来表示数据占比关系的统计图表。
3、折线图:折线图是用折线的起伏来表示数据的变化趋势的统计图表。
4、散点图:散点图是一种用点的位置来表示两个变量之间关系的统计图表。
5、关系图:关系图是一种用于展示事物之间相互关系的图形表示。
6、树图:树图是一种像树一样的层次结构图。
7、漏斗图:漏斗图是一种形似漏斗的图表,
8、仪表盘:仪表盘是一种以圆形或半圆形为基础,用指针和刻度来显示数据的图表。
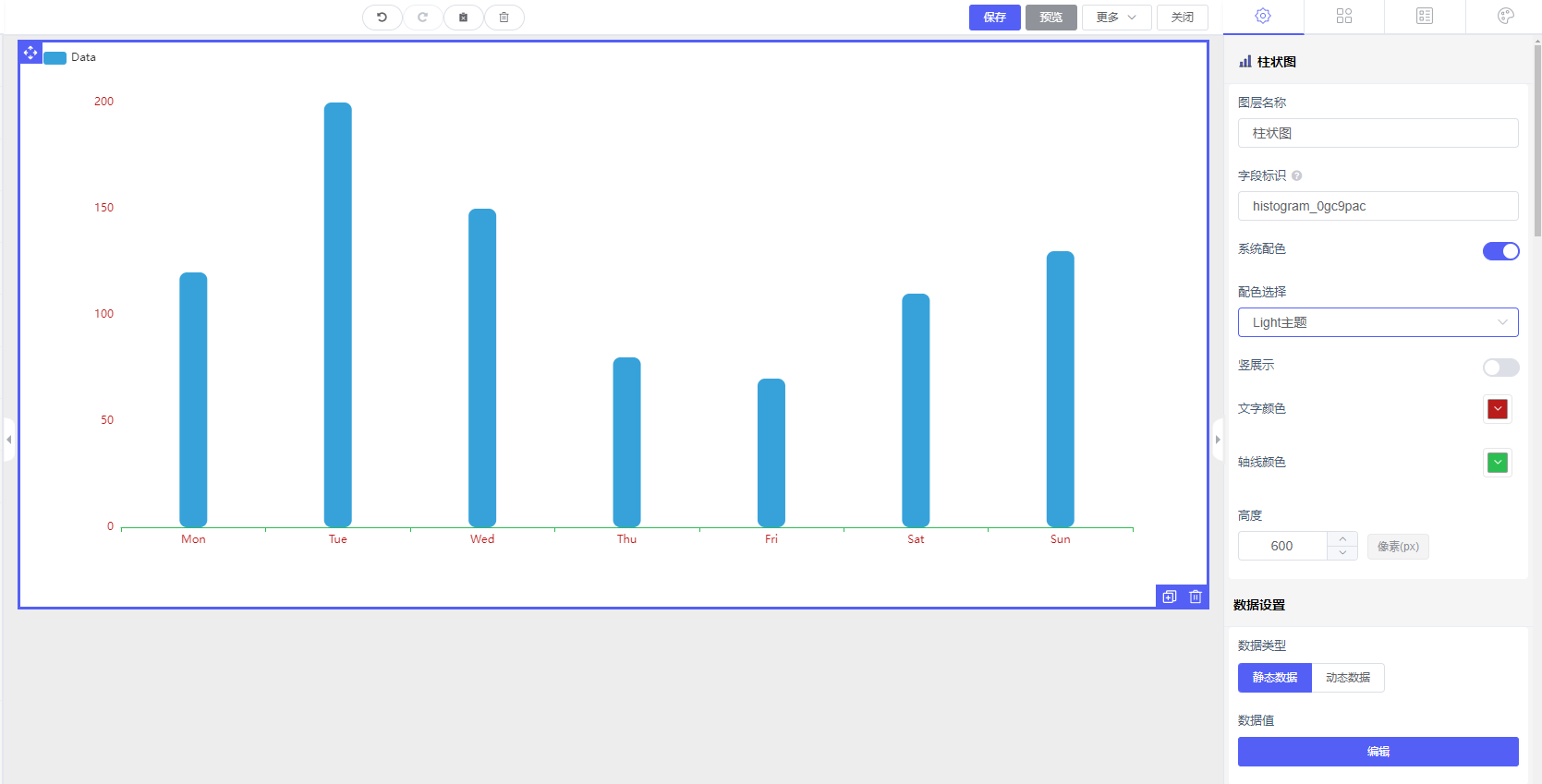
1、柱状图
图层名称:控件名称
字段标识:此属性标识字段属性,一般不需要修改由系统生成。
系统配色:系统主题颜色
配色选择:选择主题
竖展示:显示方向
文字颜色:文字颜色
轴线颜色:线轴颜色
高度:控件高度
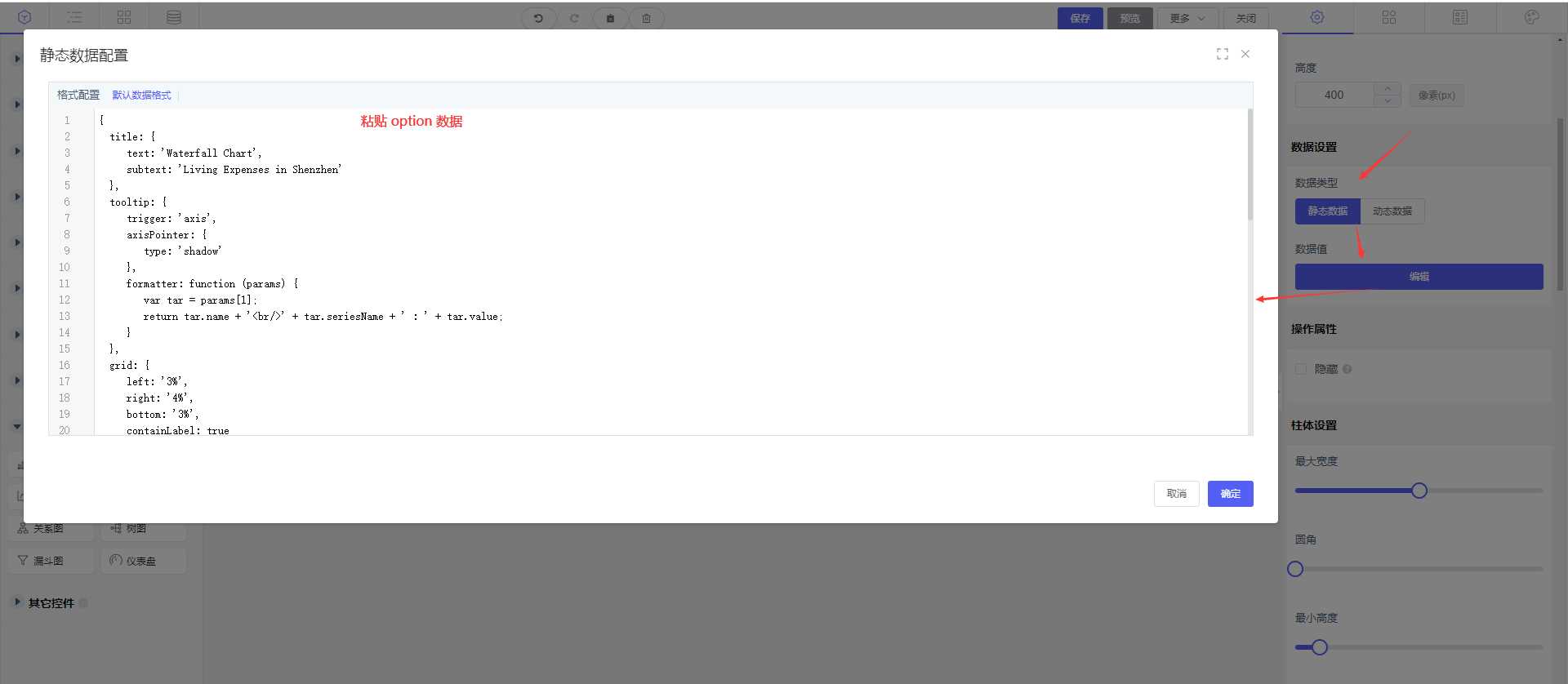
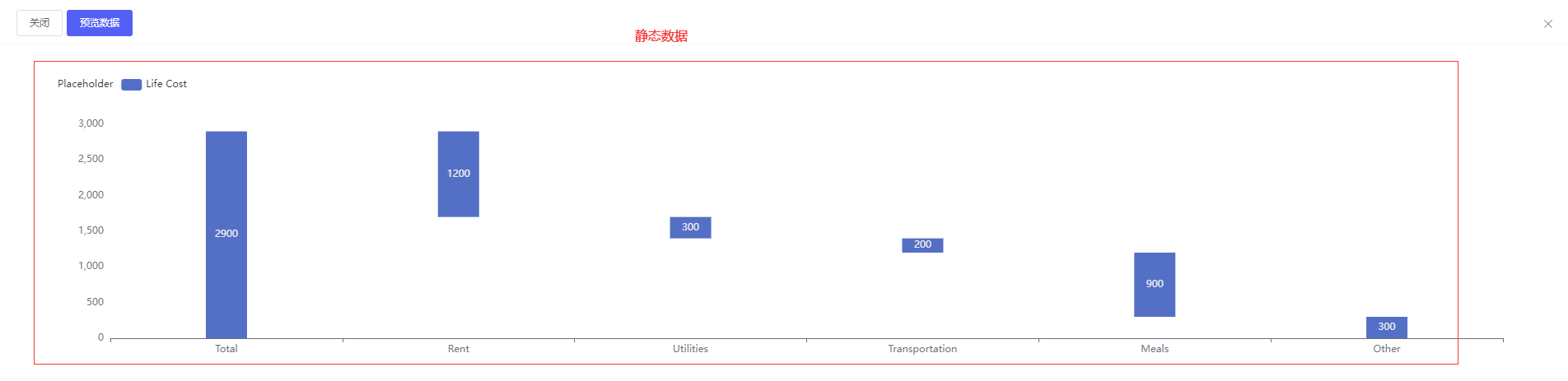
1.1、数据设置
数据类型:静态数据
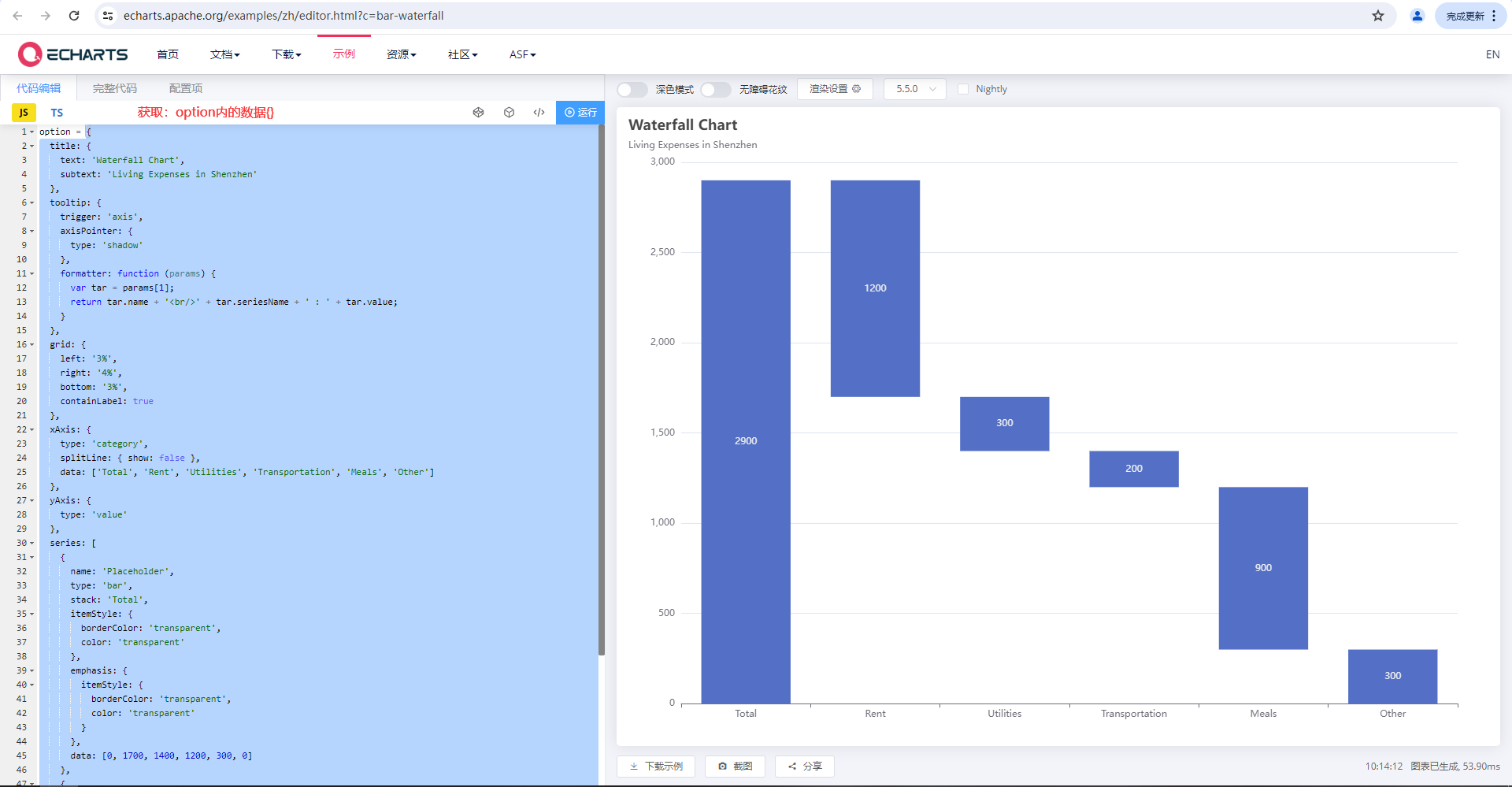
数据值:编辑【获取数据访问:echart官网【点击进入】】
{
title: {
text: 'Waterfall Chart',
subtext: 'Living Expenses in Shenzhen'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: function (params) {
var tar = params[1];
return tar.name + '<br/>' + tar.seriesName + ' : ' + tar.value;
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
splitLine: { show: false },
data: ['Total', 'Rent', 'Utilities', 'Transportation', 'Meals', 'Other']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Placeholder',
type: 'bar',
stack: 'Total',
itemStyle: {
borderColor: 'transparent',
color: 'transparent'
},
emphasis: {
itemStyle: {
borderColor: 'transparent',
color: 'transparent'
}
},
data: [0, 1700, 1400, 1200, 300, 0]
},
{
name: 'Life Cost',
type: 'bar',
stack: 'Total',
label: {
show: true,
position: 'inside'
},
data: [2900, 1200, 300, 200, 900, 300]
}
]
}


数据类型:动态数据
配置请求:编辑Api接口[根据接口配置返回数据]

操作属性
隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
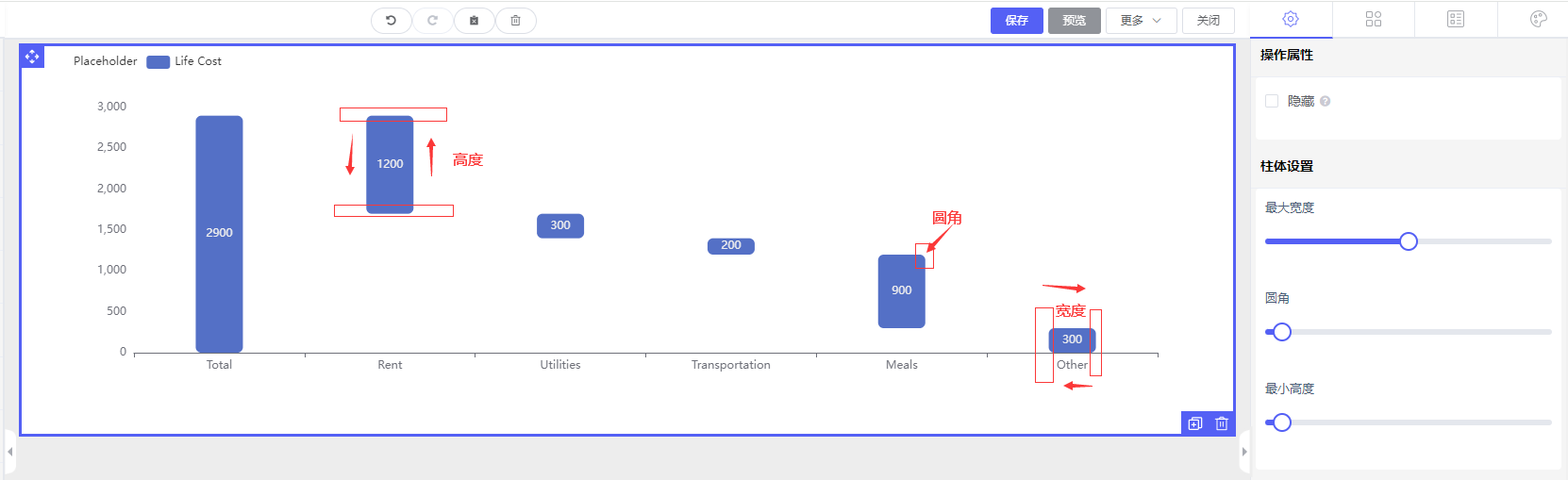
1.2、柱体设置
最大宽度:柱体宽度显示
圆角:圆角显示度数
最小高度:
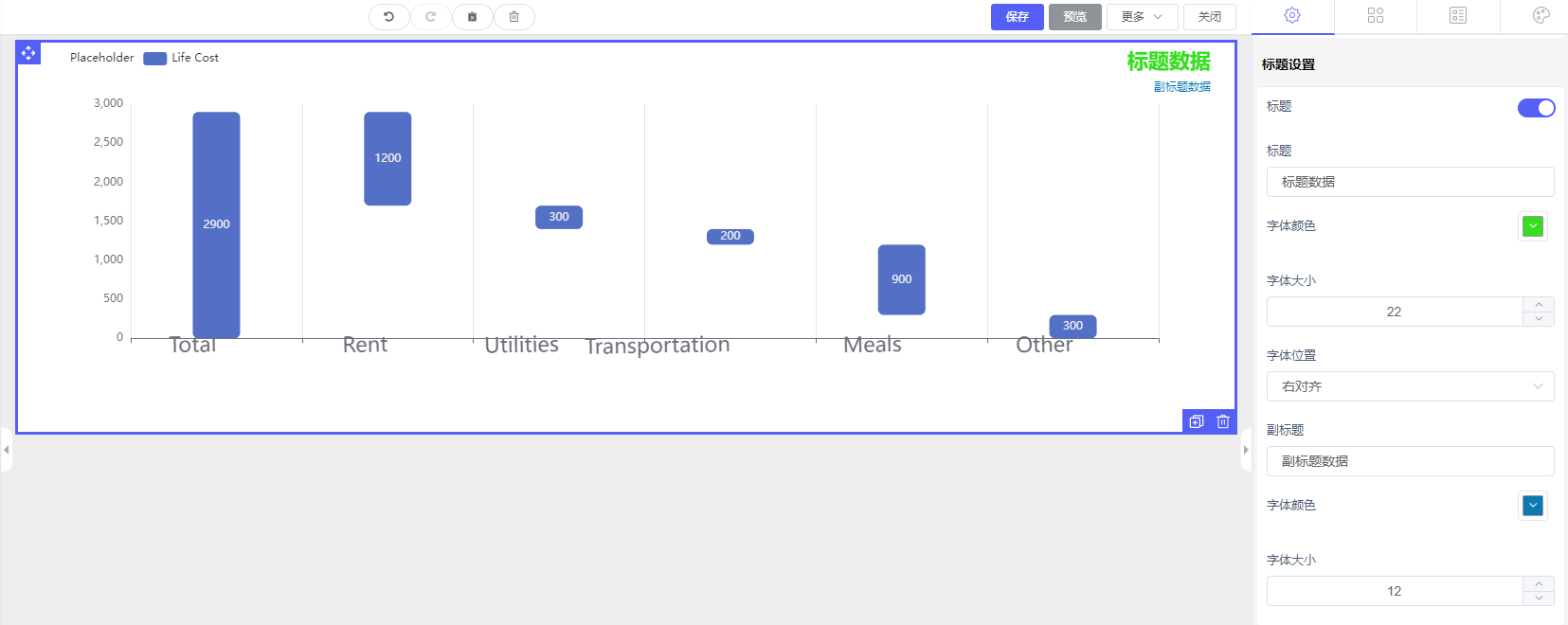
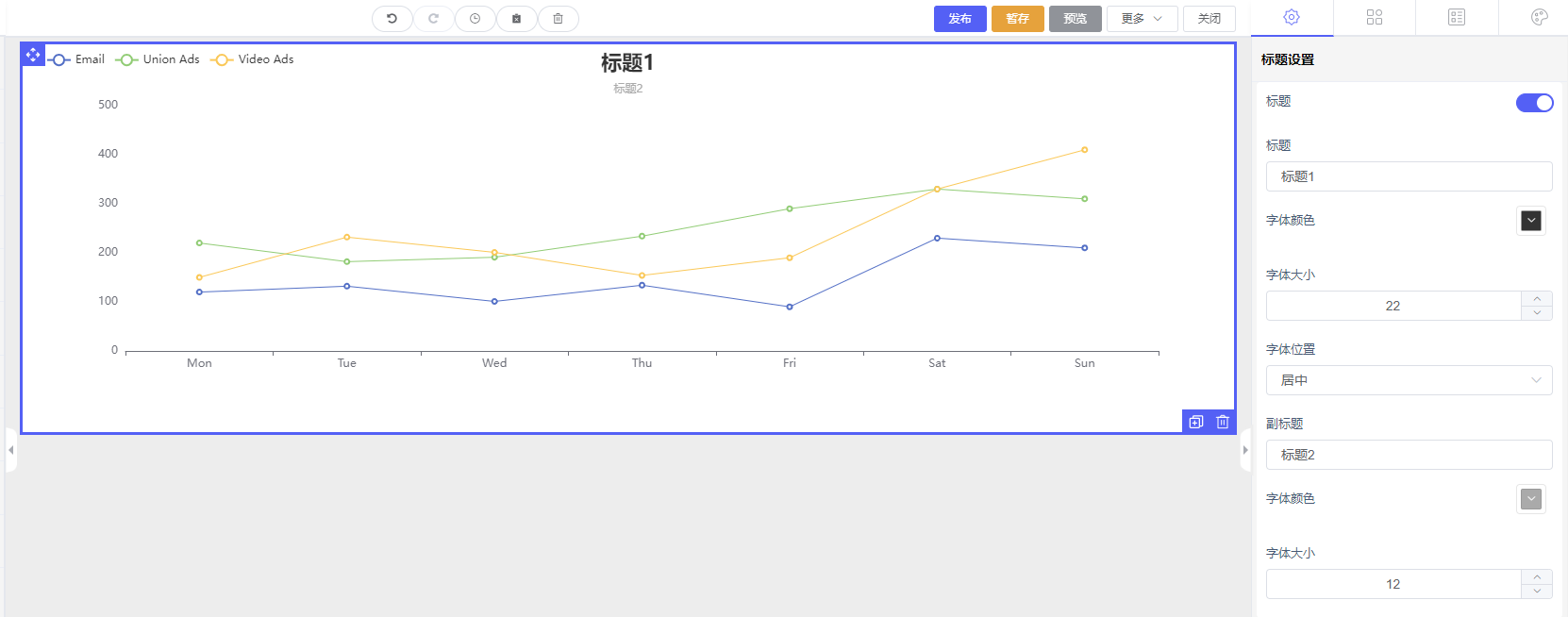
1.3、标题设置
标题:是否显示标题
标题:[主标题名称]
字体颜色[显示主标题颜色]
字体大小[显示主标题字体大小]
字体位置[显示标题位置]
副标题[副标题填写描述数据]
字体颜色[副标题颜色]
字体大小[副标题字体大小]
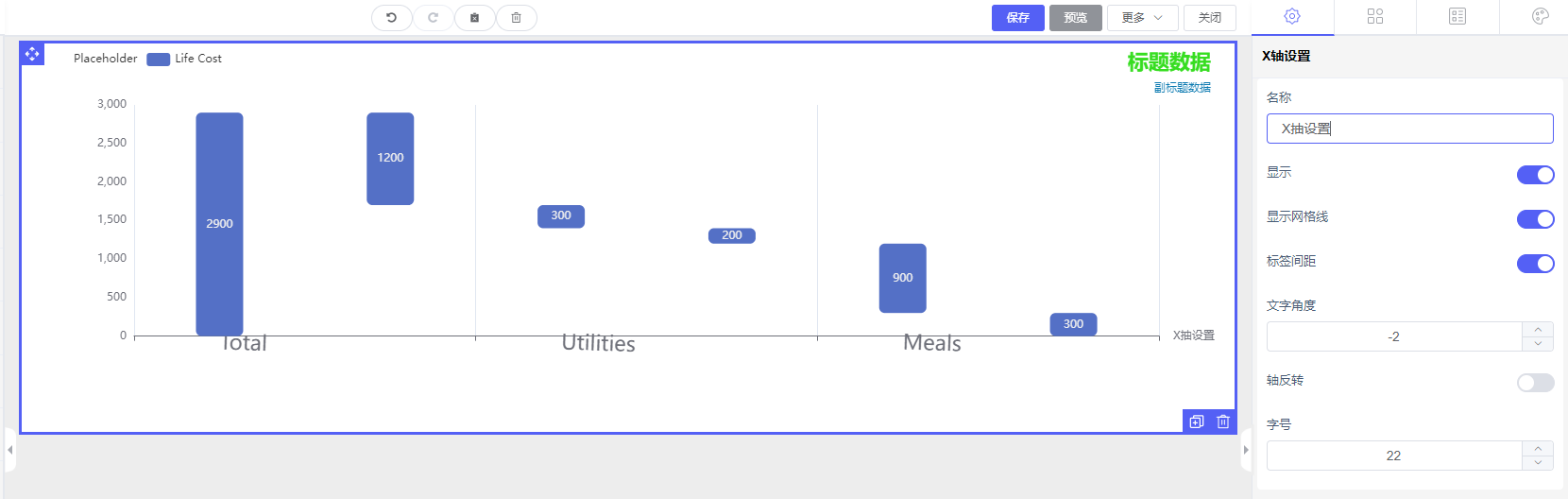
1.4、X轴设置
名称:设置显示的X轴的名称
显示:是否显示X轴数据
显示网格线:显示网格线数据
标签间距:显示标签数据
文字角度:显示字体角度数据[最高显示90度]
轴反转:反转显示
字号:显示X轴字体大小

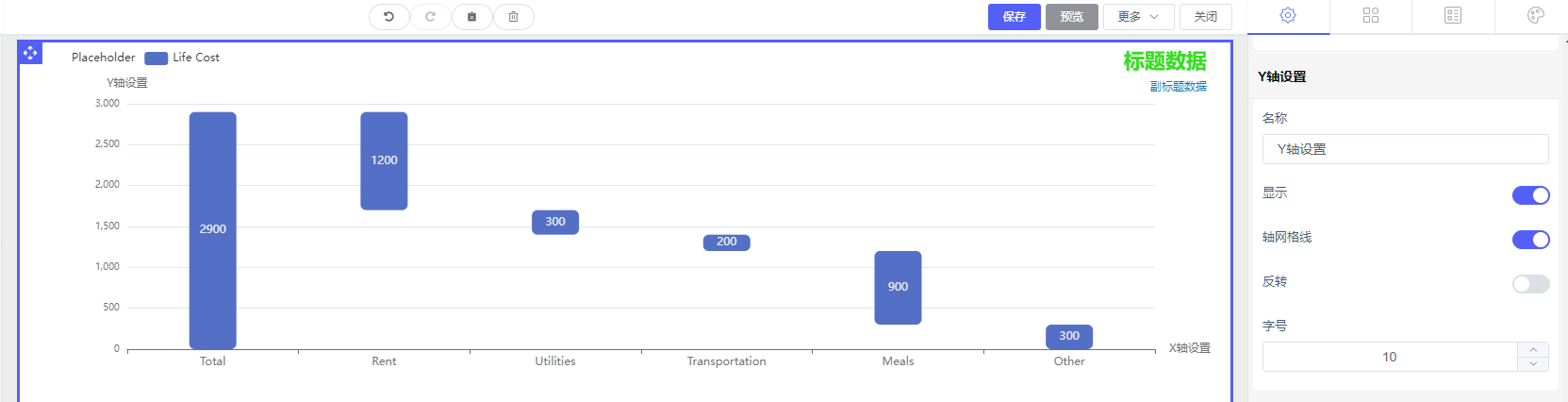
1.5、Y轴设置
名称:Y轴名称
显示:是否显示Y轴数据
轴网格线:是否显示网格线
反转:反转显示
字号:Y轴字体大小

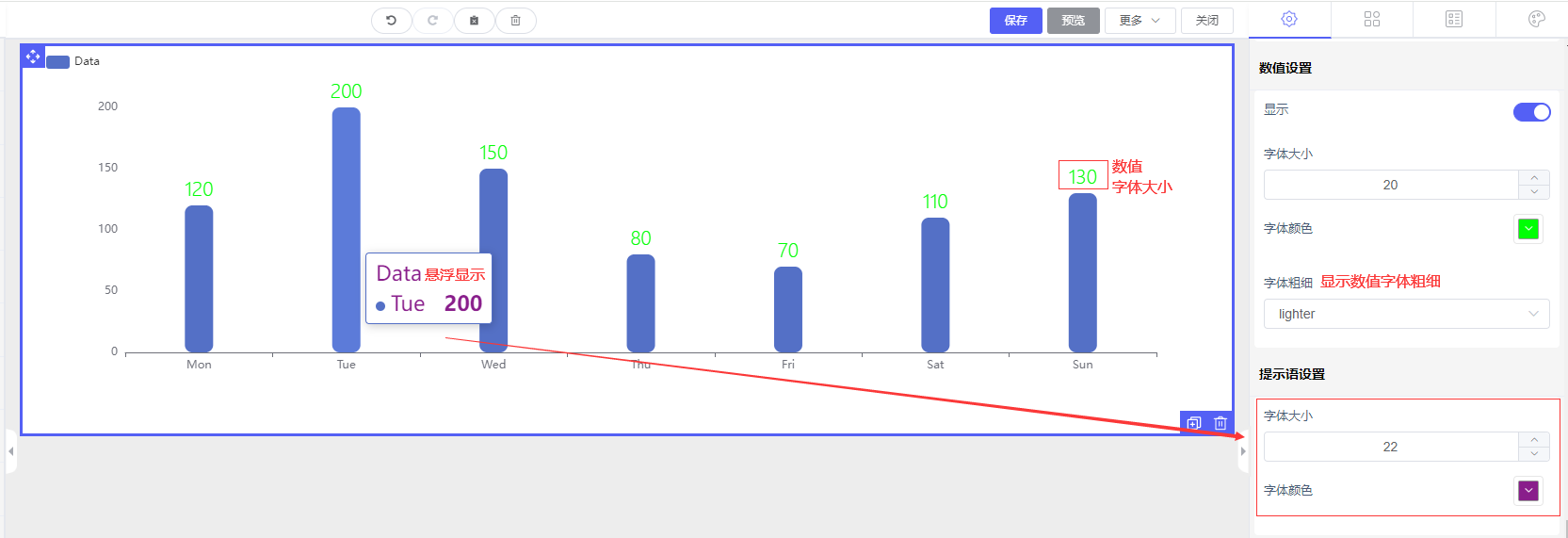
1.6、数值设置
显示:是否显示数值
字体大小:显示数值字体大小
字体颜色:显示数值字体颜色
字体粗细:显示数值字体粗细
提示语设置
字体大小:显示提示语字体大小
字体颜色:显示提示语字体颜色

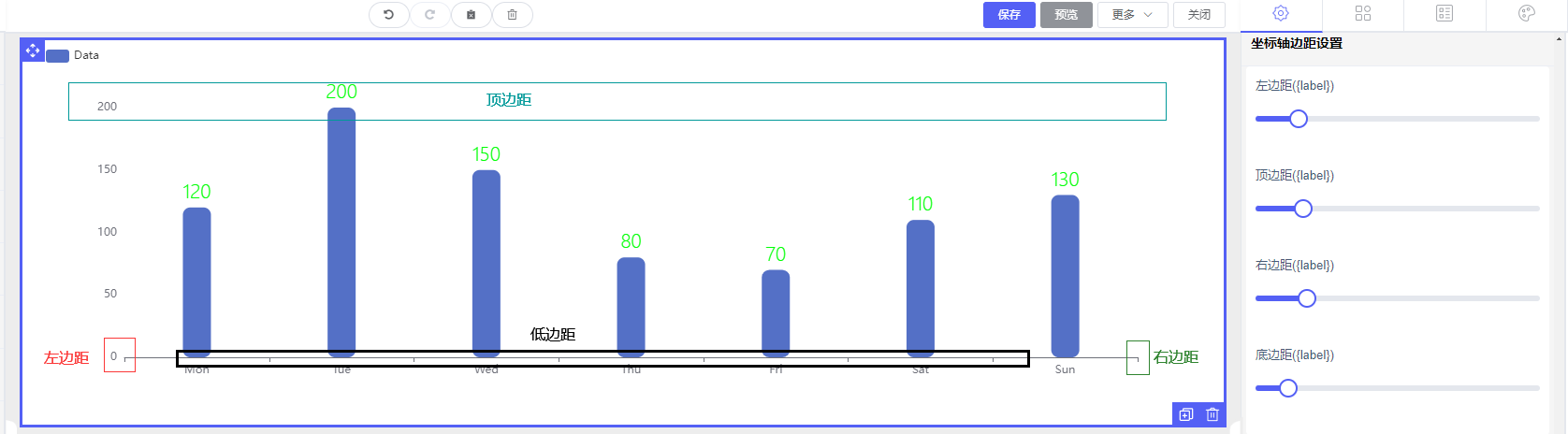
1.7、坐标轴边距设置
左边距({label}):设置左边控件内边距【范围[0-400]】
顶边距({label}):设置顶边控件内边距【范围[0-400]】
右边距({label}):设置右边控件内边距【范围[0-400]】
底边距({label}):设置低边控件内边距【范围[0-400]】

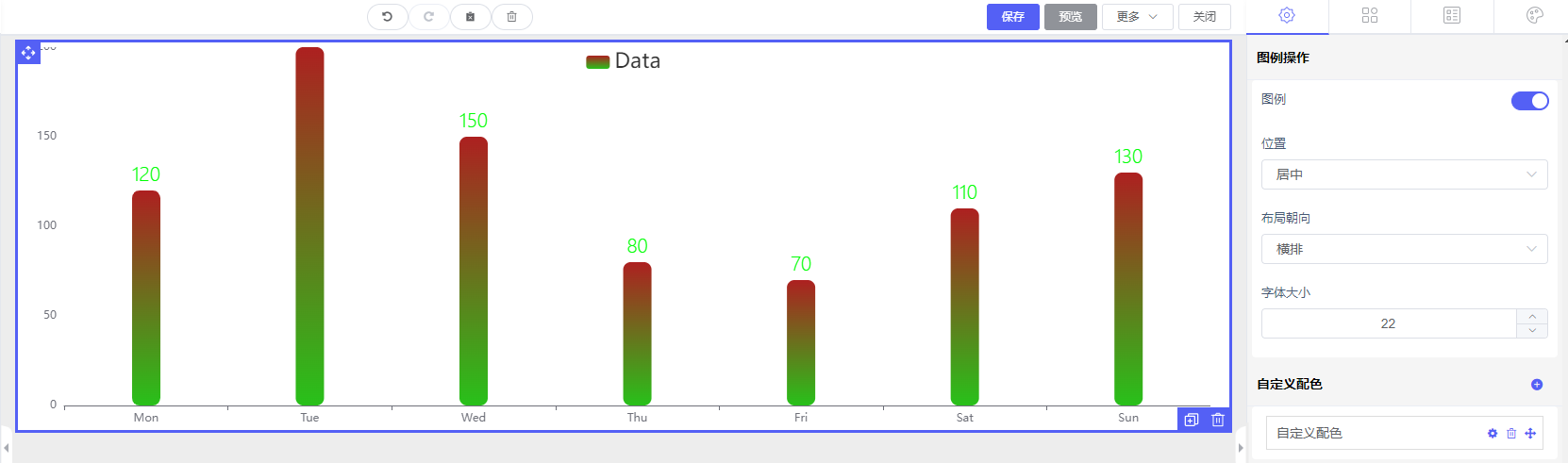
1.8、图例操作
图例:是否显示图标
位置:显示图标位置
布局朝向:显示图标朝向位置
字体大小:显示图标大小,图标字体大小
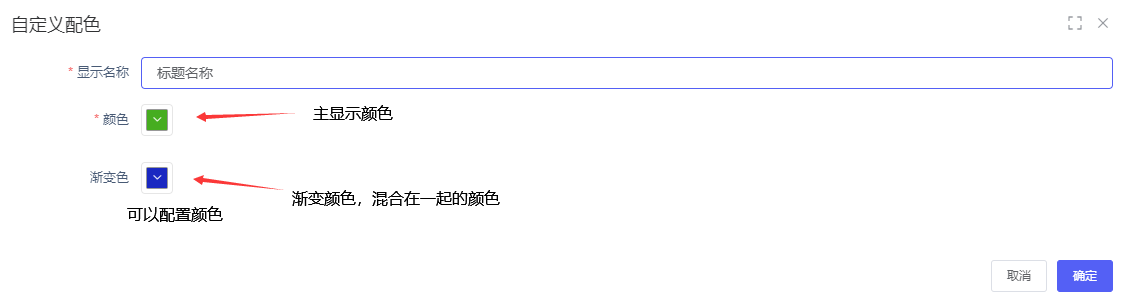
自定义配色
配置柱状图的柱子颜色

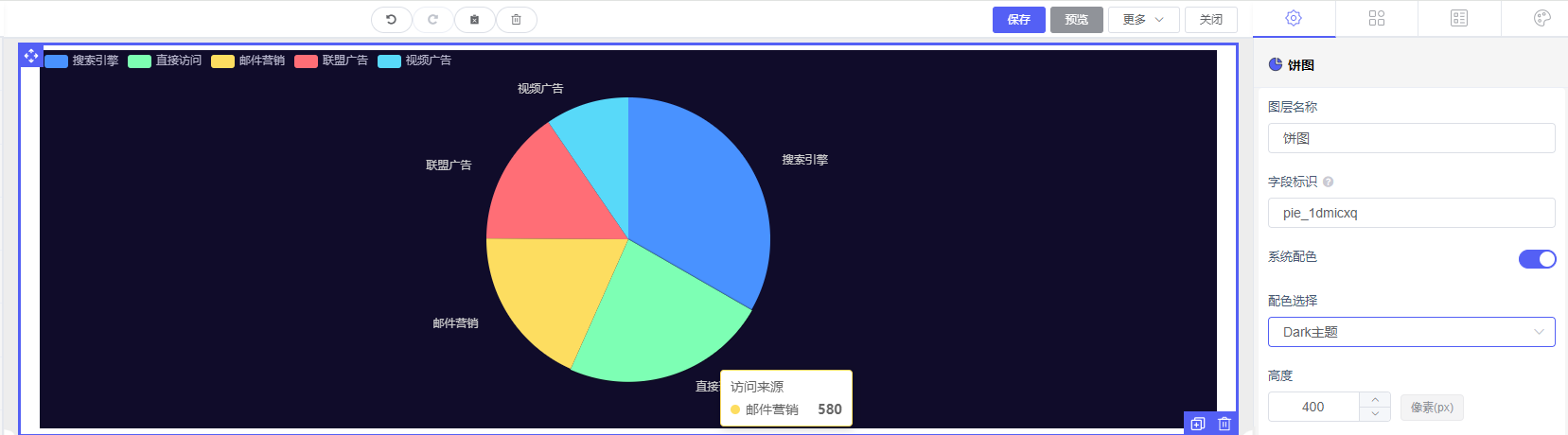
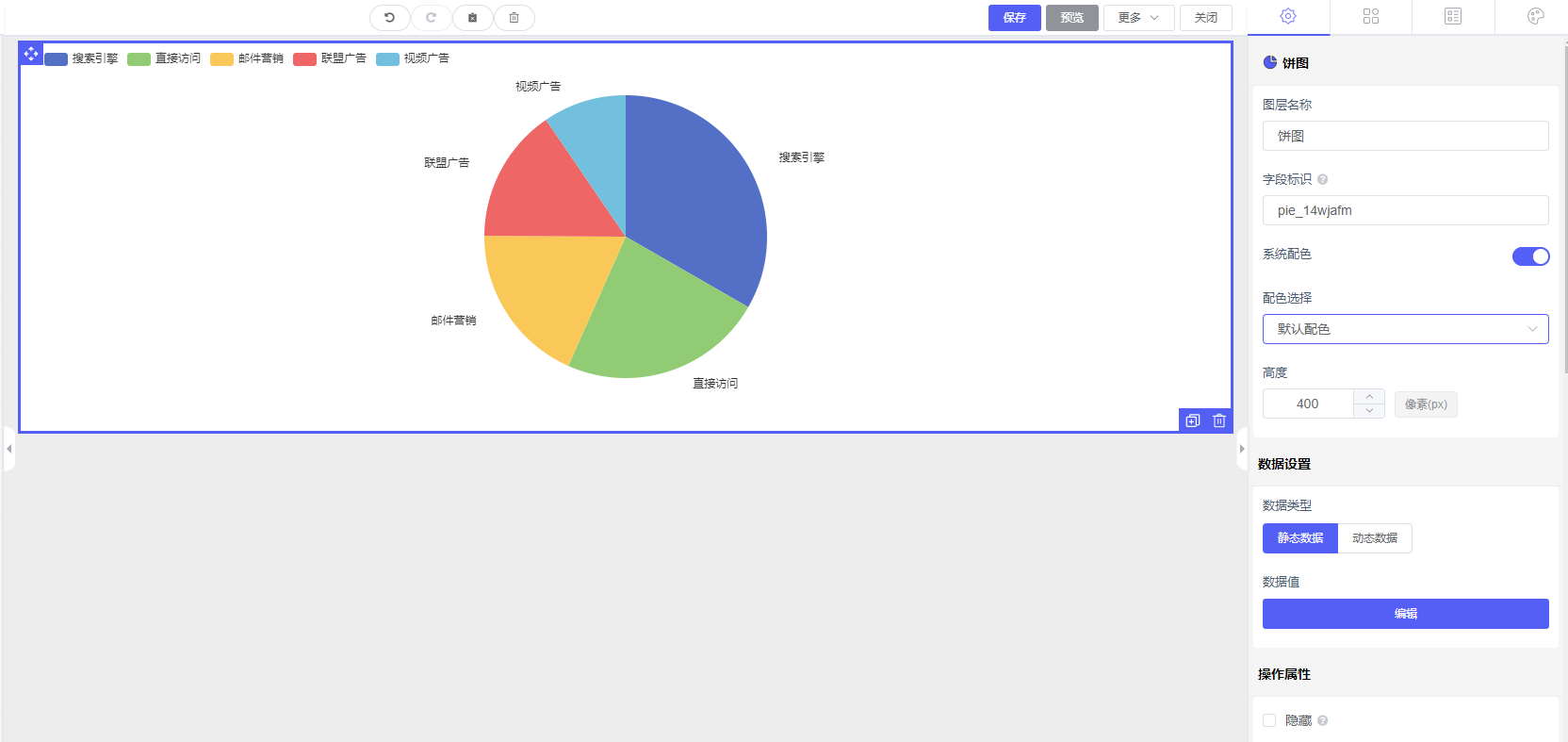
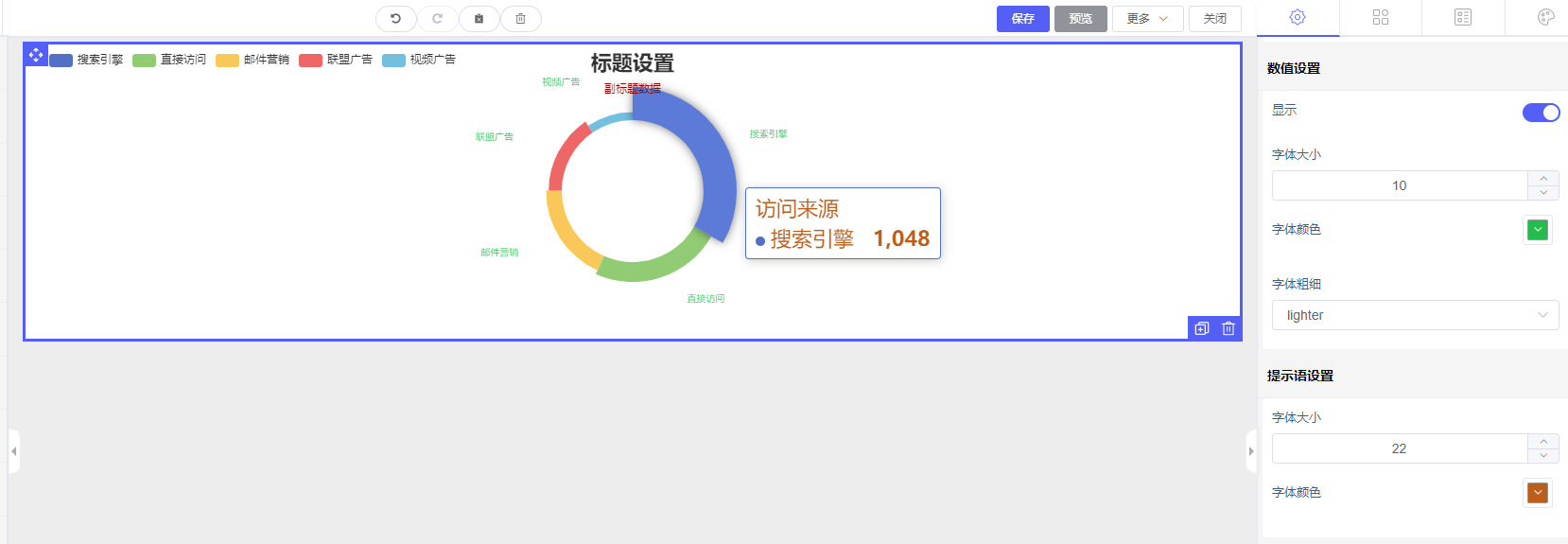
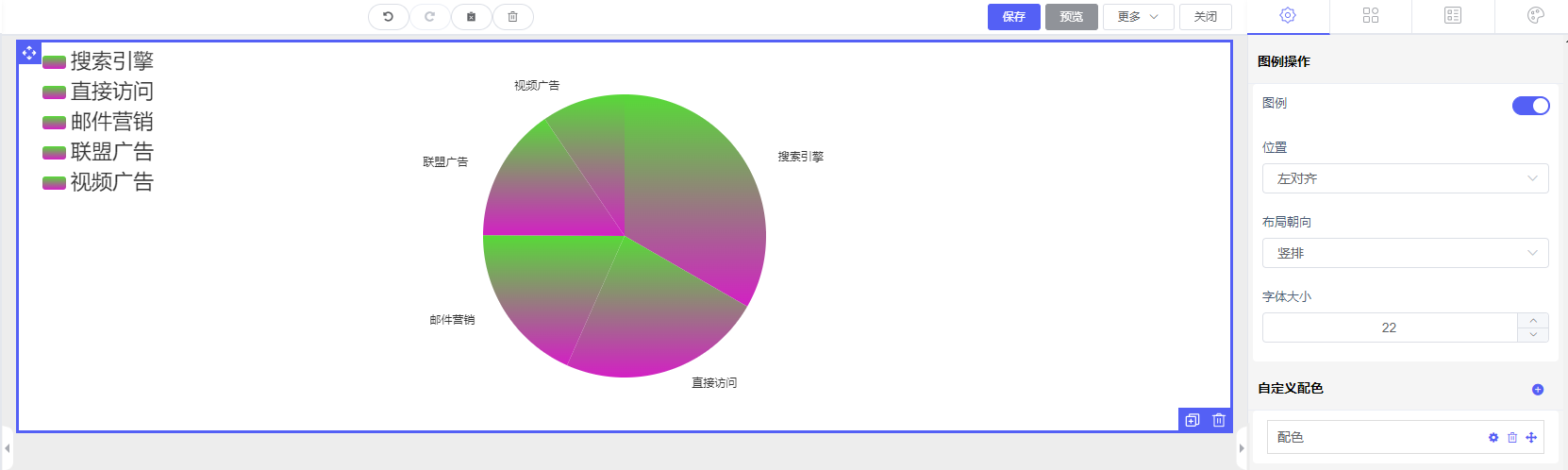
2、饼图
图层名称:控件名称
字段标识:此属性标识字段属性,一般不需要修改由系统生成。
系统配色:系统主题颜色
配色选择:选择主题
高度:控件高度

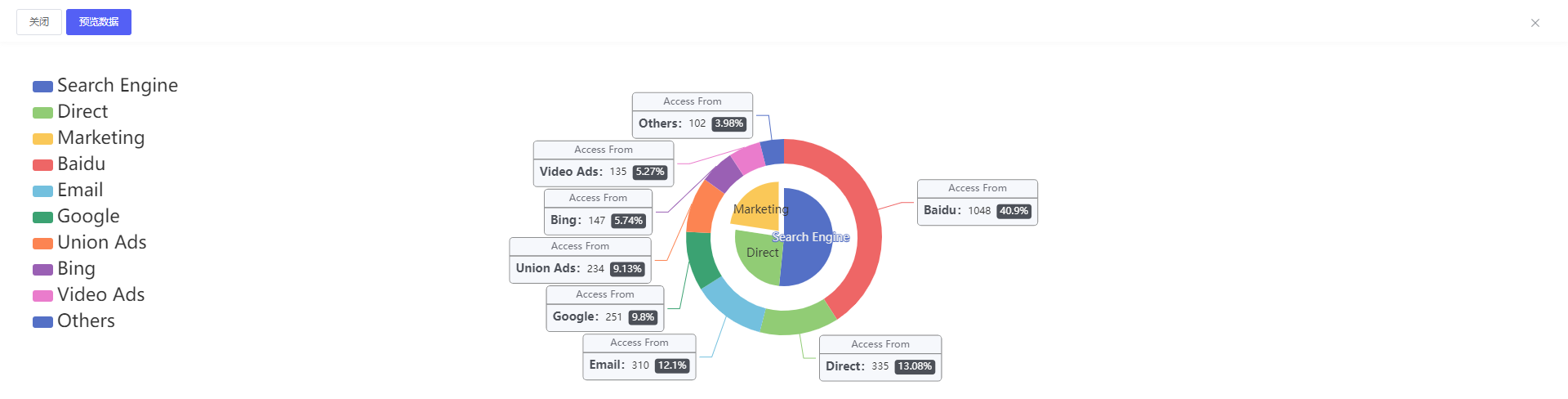
2.1、数据设置
数据类型:静态数据
数据值:编辑【获取数据访问:echart官网【点击进入】】
{
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
data: [
'Direct',
'Marketing',
'Search Engine',
'Email',
'Union Ads',
'Video Ads',
'Baidu',
'Google',
'Bing',
'Others'
]
},
series: [
{
name: 'Access From',
type: 'pie',
selectedMode: 'single',
radius: [0, '30%'],
label: {
position: 'inner',
fontSize: 14
},
labelLine: {
show: false
},
data: [
{ value: 1548, name: 'Search Engine' },
{ value: 775, name: 'Direct' },
{ value: 679, name: 'Marketing', selected: true }
]
},
{
name: 'Access From',
type: 'pie',
radius: ['45%', '60%'],
labelLine: {
length: 30
},
label: {
formatter: '{a|{a}}{abg|}\n{hr|}\n {b|{b}:}{c} {per|{d}%} ',
backgroundColor: '#F6F8FC',
borderColor: '#8C8D8E',
borderWidth: 1,
borderRadius: 4,
rich: {
a: {
color: '#6E7079',
lineHeight: 22,
align: 'center'
},
hr: {
borderColor: '#8C8D8E',
width: '100%',
borderWidth: 1,
height: 0
},
b: {
color: '#4C5058',
fontSize: 14,
fontWeight: 'bold',
lineHeight: 33
},
per: {
color: '#fff',
backgroundColor: '#4C5058',
padding: [3, 4],
borderRadius: 4
}
}
},
data: [
{ value: 1048, name: 'Baidu' },
{ value: 335, name: 'Direct' },
{ value: 310, name: 'Email' },
{ value: 251, name: 'Google' },
{ value: 234, name: 'Union Ads' },
{ value: 147, name: 'Bing' },
{ value: 135, name: 'Video Ads' },
{ value: 102, name: 'Others' }
]
}
]
}
数据类型:动态数据
配置请求:编辑Api接口[根据接口配置返回数据]
操作属性
隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

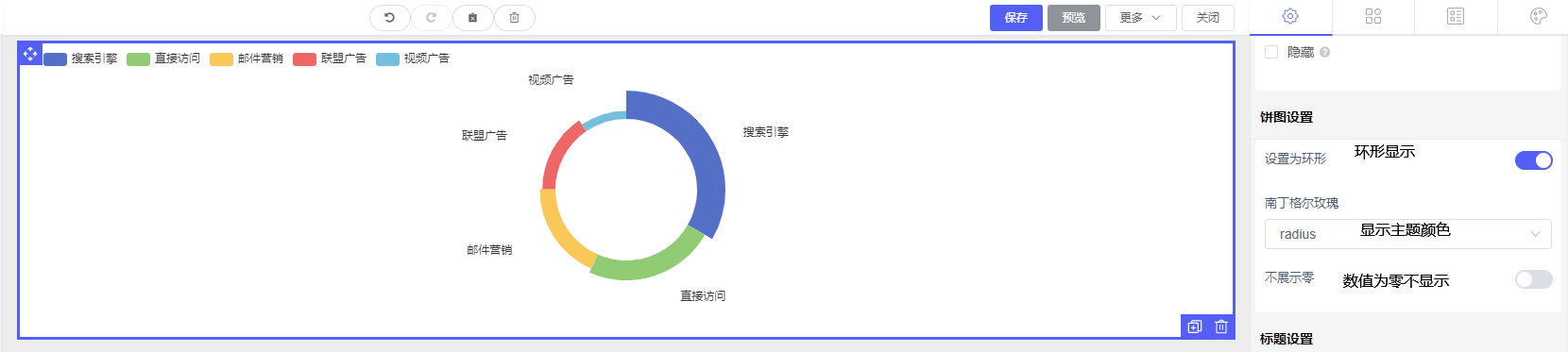
2.2、饼图设置
设置为环形:环形显示饼图
南丁格尔玫瑰:显示饼图主题样式
不展示零:数值为零的数据不展示

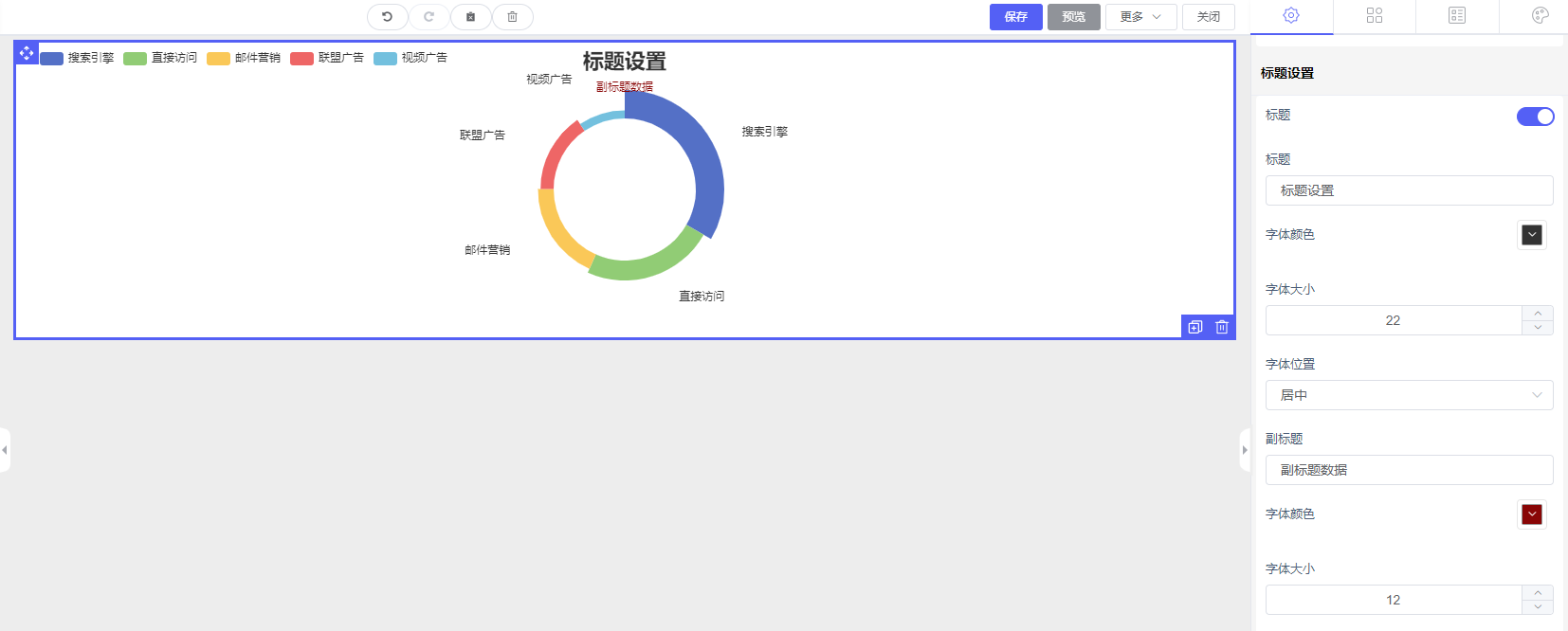
2.3、标题设置
标题:是否显示标题
标题:[主标题名称]
字体颜色:[显示主标题颜色]
字体大小:[显示主标题字体大小]
字体位置:[显示标题位置]
副标题:[副标题填写描述数据]
字体颜色:[副标题颜色]
字体大小:[副标题字体大小]

2.4、数值设置
显示:是否显示数值
字体大小:显示数值字体大小
字体颜色:显示数值字体颜色
字体粗细:显示数值字体粗细
提示语设置
字体大小:显示提示语字体大小
字体颜色:显示提示语字体颜色

2.5、图例操作
图例:是否显示图标
位置:显示图标位置
布局朝向:显示图标朝向位置
字体大小:显示图标大小,图标字体大小
自定义配色
配置柱状图的柱子颜色

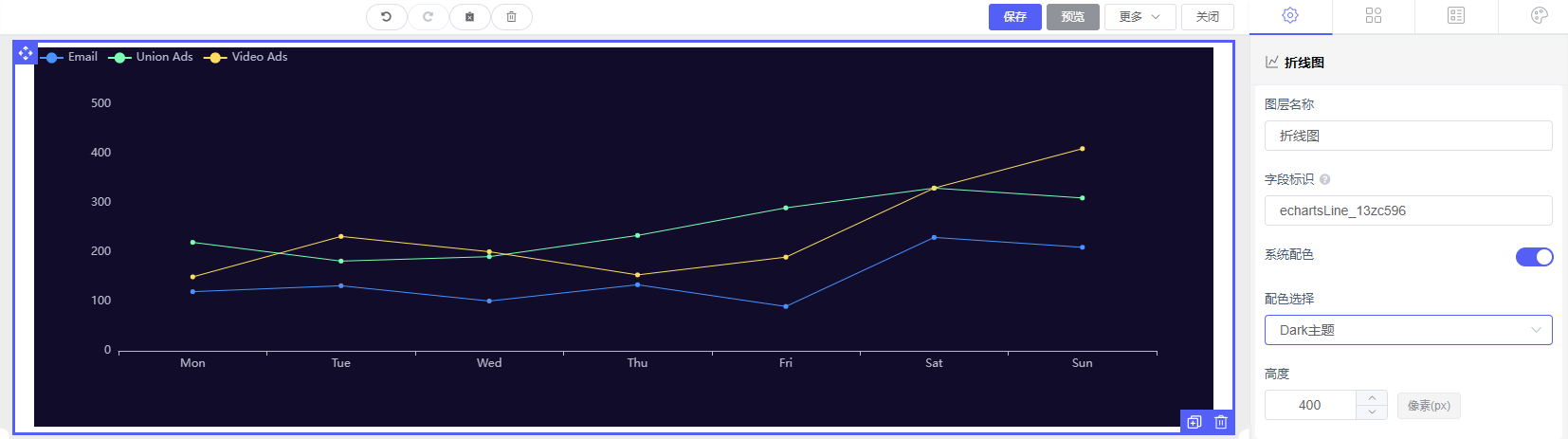
3、折线图
图层名称:控件名称
字段标识:此属性标识字段属性,一般不需要修改由系统生成。
系统配色:系统主题颜色
配色选择:选择主题
高度:控件高度

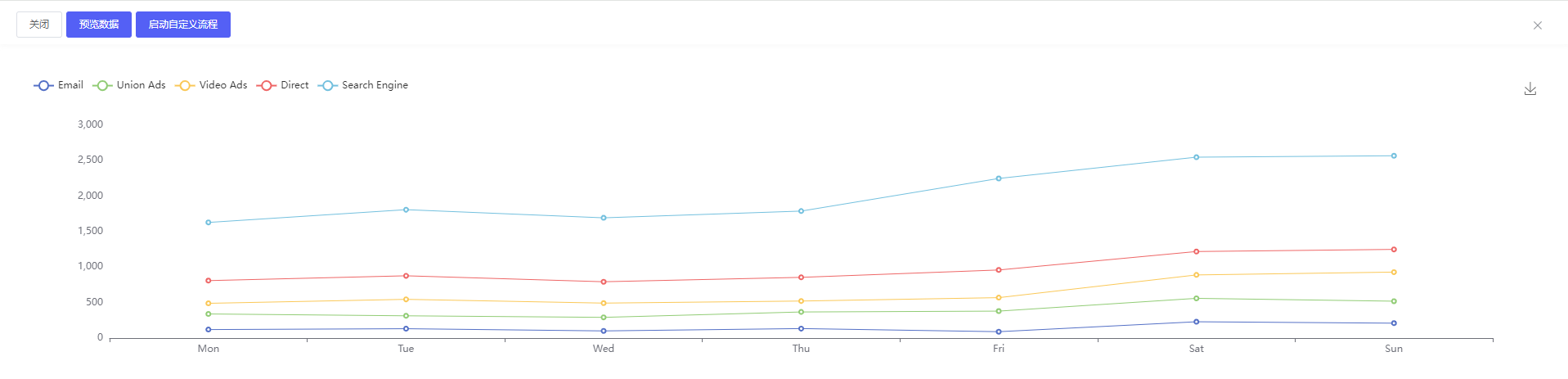
3.1、数据设置
数据类型:静态数据
数据值:编辑【获取数据访问:echart官网【点击进入】】
{
title: {
text: 'Stacked Line'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
}
数据类型:动态数据
配置请求:编辑Api接口[根据接口配置返回数据]
操作属性
隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

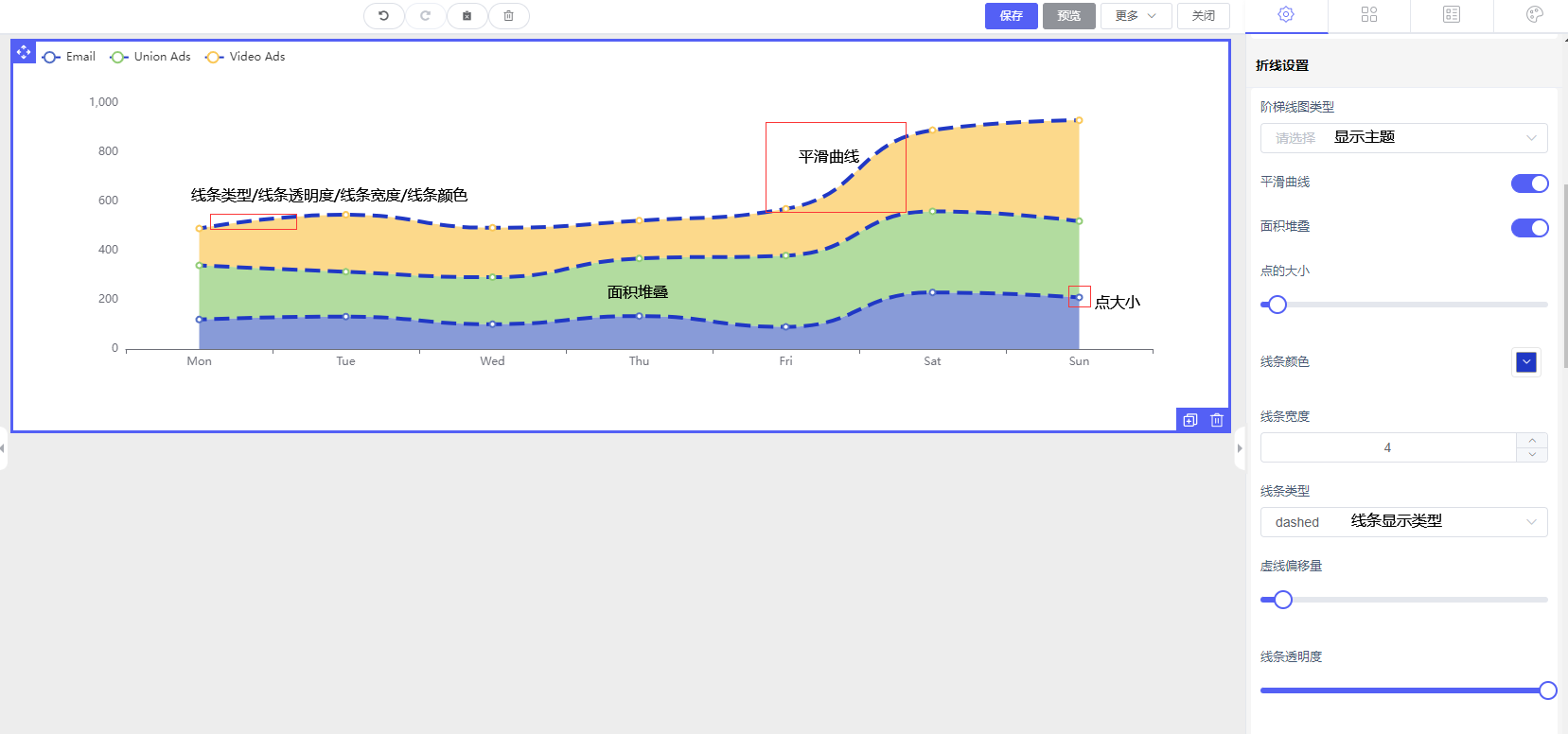
3.2、折线设置
阶梯线图类型:主题显示路线
平滑曲线:是否显示平滑线
面积堆叠:展示面积或者不显示面积
点大小:展示点数据大小
线条颜色:自定义线条颜色
线条宽度:展示线条宽度大小【细,粗】
线条类型:线条显示类型【如:虚线,实线等等】
虚线偏移量:线条偏移位置
线条透明度:为零不显示线条
3.3、标题设置
标题:是否显示标题
标题:[主标题名称]
字体颜色[显示主标题颜色]
字体大小[显示主标题字体大小]
字体位置[显示标题位置]
副标题[副标题填写描述数据]
字体颜色[副标题颜色]
字体大小[副标题字体大小]
3.4、X轴设置
名称:设置显示的X轴的名称
显示:是否显示X轴数据
显示网格线:显示网格线数据【纵向网格线】
标签间距:显示标签数据
文字角度:显示字体角度数据[最高显示90度]
轴反转:反转显示
字号:显示X轴字体大小

3.5、Y轴设置
名称:Y轴名称
显示:是否显示Y轴数据
轴网格线:是否显示网格线【横向网格线】
反转:反转显示
字号:Y轴字体大小

3.6、数值设置
显示:是否显示数值
字体大小:显示数值字体大小
字体颜色:显示数值字体颜色
字体粗细:显示数值字体粗细
提示语设置
字体大小:显示提示语字体大小
字体颜色:显示提示语字体颜色

3.7、坐标轴边距设置
左边距({label}):设置左边控件内边距【范围[0-400]】
顶边距({label}):设置顶边控件内边距【范围[0-400]】
右边距({label}):设置右边控件内边距【范围[0-400]】
底边距({label}):设置低边控件内边距【范围[0-400]】

3.8、图例操作
图例:是否显示图标
位置:显示图标位置
布局朝向:显示图标朝向位置
字体大小:显示图标大小,图标字体大小
自定义配色
配置显示的颜色

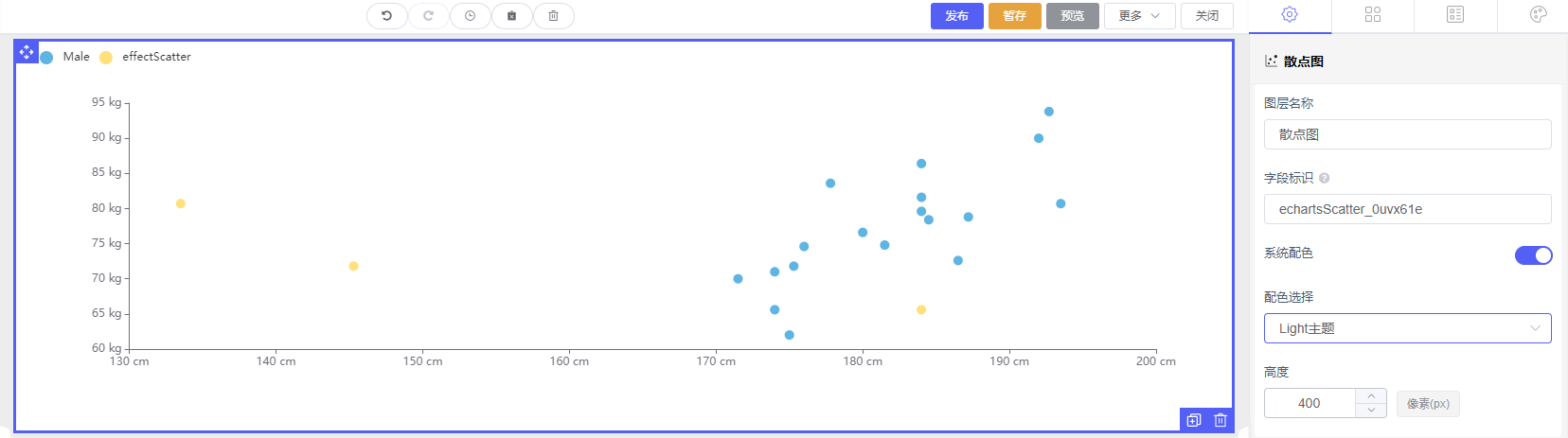
4、散点图
图层名称:控件名称
字段标识:此属性标识字段属性,一般不需要修改由系统生成。
系统配色:系统主题颜色
配色选择:选择主题
高度:控件像素高度

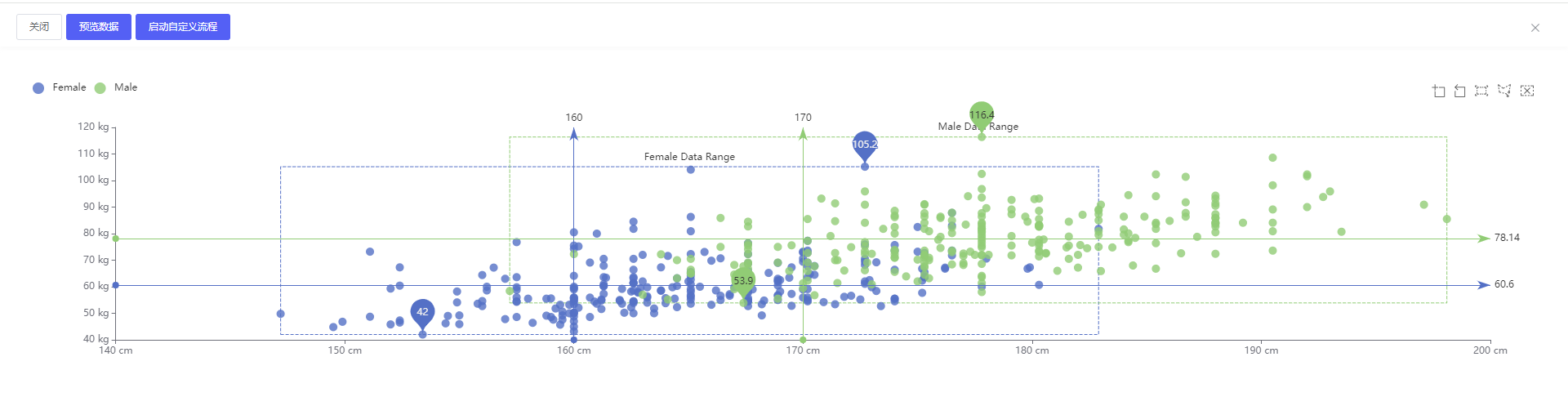
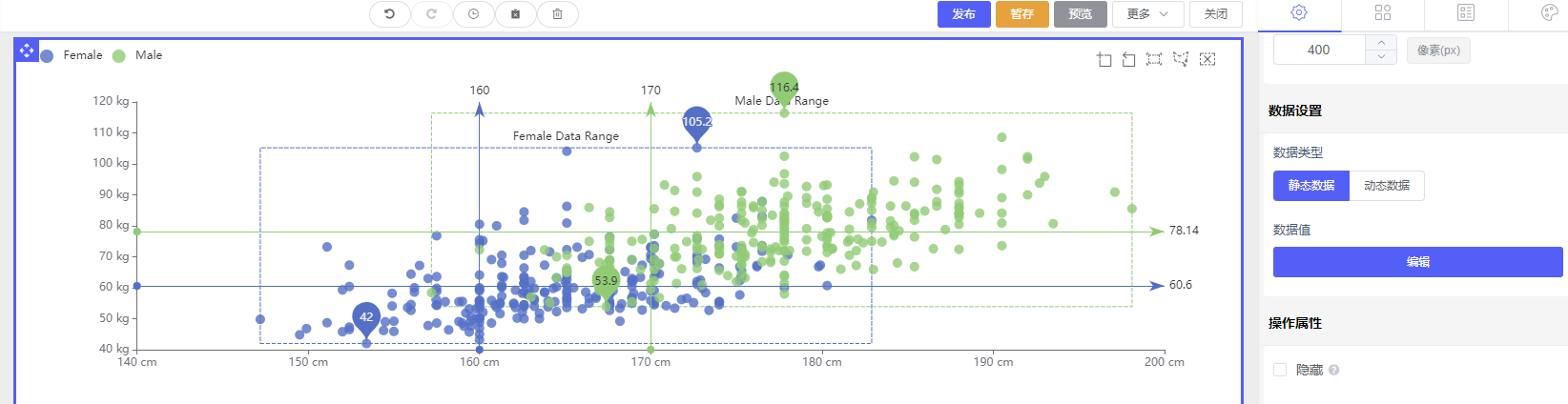
4.1、数据设置
数据类型:静态数据
数据值:编辑【获取数据访问:echart官网【点击进入】】
{
title: {
text: 'Male and female height and weight distribution',
subtext: 'Data from: Heinz 2003'
},
grid: {
left: '3%',
right: '7%',
bottom: '7%',
containLabel: true
},
tooltip: {
// trigger: 'axis',
showDelay: 0,
formatter: function (params) {
if (params.value.length > 1) {
return (
params.seriesName +
' :<br/>' +
params.value[0] +
'cm ' +
params.value[1] +
'kg '
);
} else {
return (
params.seriesName +
' :<br/>' +
params.name +
' : ' +
params.value +
'kg '
);
}
},
axisPointer: {
show: true,
type: 'cross',
lineStyle: {
type: 'dashed',
width: 1
}
}
},
toolbox: {
feature: {
dataZoom: {},
brush: {
type: ['rect', 'polygon', 'clear']
}
}
},
brush: {},
legend: {
data: ['Female', 'Male'],
left: 'center',
bottom: 10
},
xAxis: [
{
type: 'value',
scale: true,
axisLabel: {
formatter: '{value} cm'
},
splitLine: {
show: false
}
}
],
yAxis: [
{
type: 'value',
scale: true,
axisLabel: {
formatter: '{value} kg'
},
splitLine: {
show: false
}
}
],
series: [
{
name: 'Female',
type: 'scatter',
emphasis: {
focus: 'series'
},
// prettier-ignore
data: [[161.2, 51.6], [167.5, 59.0], [159.5, 49.2], [157.0, 63.0], [155.8, 53.6],
[170.0, 59.0], [159.1, 47.6], [166.0, 69.8], [176.2, 66.8], [160.2, 75.2],
[172.5, 55.2], [170.9, 54.2], [172.9, 62.5], [153.4, 42.0], [160.0, 50.0],
[147.2, 49.8], [168.2, 49.2], [175.0, 73.2], [157.0, 47.8], [167.6, 68.8],
[159.5, 50.6], [175.0, 82.5], [166.8, 57.2], [176.5, 87.8], [170.2, 72.8],
[174.0, 54.5], [173.0, 59.8], [179.9, 67.3], [170.5, 67.8], [160.0, 47.0],
[154.4, 46.2], [162.0, 55.0], [176.5, 83.0], [160.0, 54.4], [152.0, 45.8],
[162.1, 53.6], [170.0, 73.2], [160.2, 52.1], [161.3, 67.9], [166.4, 56.6],
[168.9, 62.3], [163.8, 58.5], [167.6, 54.5], [160.0, 50.2], [161.3, 60.3],
[167.6, 58.3], [165.1, 56.2], [160.0, 50.2], [170.0, 72.9], [157.5, 59.8],
[167.6, 61.0], [160.7, 69.1], [163.2, 55.9], [152.4, 46.5], [157.5, 54.3],
[168.3, 54.8], [180.3, 60.7], [165.5, 60.0], [165.0, 62.0], [164.5, 60.3],
[156.0, 52.7], [160.0, 74.3], [163.0, 62.0], [165.7, 73.1], [161.0, 80.0],
[162.0, 54.7], [166.0, 53.2], [174.0, 75.7], [172.7, 61.1], [167.6, 55.7],
[151.1, 48.7], [164.5, 52.3], [163.5, 50.0], [152.0, 59.3], [169.0, 62.5],
[164.0, 55.7], [161.2, 54.8], [155.0, 45.9], [170.0, 70.6], [176.2, 67.2],
[170.0, 69.4], [162.5, 58.2], [170.3, 64.8], [164.1, 71.6], [169.5, 52.8],
[163.2, 59.8], [154.5, 49.0], [159.8, 50.0], [173.2, 69.2], [170.0, 55.9],
[161.4, 63.4], [169.0, 58.2], [166.2, 58.6], [159.4, 45.7], [162.5, 52.2],
[159.0, 48.6], [162.8, 57.8], [159.0, 55.6], [179.8, 66.8], [162.9, 59.4],
[161.0, 53.6], [151.1, 73.2], [168.2, 53.4], [168.9, 69.0], [173.2, 58.4],
[171.8, 56.2], [178.0, 70.6], [164.3, 59.8], [163.0, 72.0], [168.5, 65.2],
[166.8, 56.6], [172.7, 105.2], [163.5, 51.8], [169.4, 63.4], [167.8, 59.0],
[159.5, 47.6], [167.6, 63.0], [161.2, 55.2], [160.0, 45.0], [163.2, 54.0],
[162.2, 50.2], [161.3, 60.2], [149.5, 44.8], [157.5, 58.8], [163.2, 56.4],
[172.7, 62.0], [155.0, 49.2], [156.5, 67.2], [164.0, 53.8], [160.9, 54.4],
[162.8, 58.0], [167.0, 59.8], [160.0, 54.8], [160.0, 43.2], [168.9, 60.5],
[158.2, 46.4], [156.0, 64.4], [160.0, 48.8], [167.1, 62.2], [158.0, 55.5],
[167.6, 57.8], [156.0, 54.6], [162.1, 59.2], [173.4, 52.7], [159.8, 53.2],
[170.5, 64.5], [159.2, 51.8], [157.5, 56.0], [161.3, 63.6], [162.6, 63.2],
[160.0, 59.5], [168.9, 56.8], [165.1, 64.1], [162.6, 50.0], [165.1, 72.3],
[166.4, 55.0], [160.0, 55.9], [152.4, 60.4], [170.2, 69.1], [162.6, 84.5],
[170.2, 55.9], [158.8, 55.5], [172.7, 69.5], [167.6, 76.4], [162.6, 61.4],
[167.6, 65.9], [156.2, 58.6], [175.2, 66.8], [172.1, 56.6], [162.6, 58.6],
[160.0, 55.9], [165.1, 59.1], [182.9, 81.8], [166.4, 70.7], [165.1, 56.8],
[177.8, 60.0], [165.1, 58.2], [175.3, 72.7], [154.9, 54.1], [158.8, 49.1],
[172.7, 75.9], [168.9, 55.0], [161.3, 57.3], [167.6, 55.0], [165.1, 65.5],
[175.3, 65.5], [157.5, 48.6], [163.8, 58.6], [167.6, 63.6], [165.1, 55.2],
[165.1, 62.7], [168.9, 56.6], [162.6, 53.9], [164.5, 63.2], [176.5, 73.6],
[168.9, 62.0], [175.3, 63.6], [159.4, 53.2], [160.0, 53.4], [170.2, 55.0],
[162.6, 70.5], [167.6, 54.5], [162.6, 54.5], [160.7, 55.9], [160.0, 59.0],
[157.5, 63.6], [162.6, 54.5], [152.4, 47.3], [170.2, 67.7], [165.1, 80.9],
[172.7, 70.5], [165.1, 60.9], [170.2, 63.6], [170.2, 54.5], [170.2, 59.1],
[161.3, 70.5], [167.6, 52.7], [167.6, 62.7], [165.1, 86.3], [162.6, 66.4],
[152.4, 67.3], [168.9, 63.0], [170.2, 73.6], [175.2, 62.3], [175.2, 57.7],
[160.0, 55.4], [165.1, 104.1], [174.0, 55.5], [170.2, 77.3], [160.0, 80.5],
[167.6, 64.5], [167.6, 72.3], [167.6, 61.4], [154.9, 58.2], [162.6, 81.8],
[175.3, 63.6], [171.4, 53.4], [157.5, 54.5], [165.1, 53.6], [160.0, 60.0],
[174.0, 73.6], [162.6, 61.4], [174.0, 55.5], [162.6, 63.6], [161.3, 60.9],
[156.2, 60.0], [149.9, 46.8], [169.5, 57.3], [160.0, 64.1], [175.3, 63.6],
[169.5, 67.3], [160.0, 75.5], [172.7, 68.2], [162.6, 61.4], [157.5, 76.8],
[176.5, 71.8], [164.4, 55.5], [160.7, 48.6], [174.0, 66.4], [163.8, 67.3]
],
markArea: {
silent: true,
itemStyle: {
color: 'transparent',
borderWidth: 1,
borderType: 'dashed'
},
data: [
[
{
name: 'Female Data Range',
xAxis: 'min',
yAxis: 'min'
},
{
xAxis: 'max',
yAxis: 'max'
}
]
]
},
markPoint: {
data: [
{ type: 'max', name: 'Max' },
{ type: 'min', name: 'Min' }
]
},
markLine: {
lineStyle: {
type: 'solid'
},
data: [{ type: 'average', name: 'AVG' }, { xAxis: 160 }]
}
},
{
name: 'Male',
type: 'scatter',
emphasis: {
focus: 'series'
},
// prettier-ignore
data: [[174.0, 65.6], [175.3, 71.8], [193.5, 80.7], [186.5, 72.6], [187.2, 78.8],
[181.5, 74.8], [184.0, 86.4], [184.5, 78.4], [175.0, 62.0], [184.0, 81.6],
[180.0, 76.6], [177.8, 83.6], [192.0, 90.0], [176.0, 74.6], [174.0, 71.0],
[184.0, 79.6], [192.7, 93.8], [171.5, 70.0], [173.0, 72.4], [176.0, 85.9],
[176.0, 78.8], [180.5, 77.8], [172.7, 66.2], [176.0, 86.4], [173.5, 81.8],
[178.0, 89.6], [180.3, 82.8], [180.3, 76.4], [164.5, 63.2], [173.0, 60.9],
[183.5, 74.8], [175.5, 70.0], [188.0, 72.4], [189.2, 84.1], [172.8, 69.1],
[170.0, 59.5], [182.0, 67.2], [170.0, 61.3], [177.8, 68.6], [184.2, 80.1],
[186.7, 87.8], [171.4, 84.7], [172.7, 73.4], [175.3, 72.1], [180.3, 82.6],
[182.9, 88.7], [188.0, 84.1], [177.2, 94.1], [172.1, 74.9], [167.0, 59.1],
[169.5, 75.6], [174.0, 86.2], [172.7, 75.3], [182.2, 87.1], [164.1, 55.2],
[163.0, 57.0], [171.5, 61.4], [184.2, 76.8], [174.0, 86.8], [174.0, 72.2],
[177.0, 71.6], [186.0, 84.8], [167.0, 68.2], [171.8, 66.1], [182.0, 72.0],
[167.0, 64.6], [177.8, 74.8], [164.5, 70.0], [192.0, 101.6], [175.5, 63.2],
[171.2, 79.1], [181.6, 78.9], [167.4, 67.7], [181.1, 66.0], [177.0, 68.2],
[174.5, 63.9], [177.5, 72.0], [170.5, 56.8], [182.4, 74.5], [197.1, 90.9],
[180.1, 93.0], [175.5, 80.9], [180.6, 72.7], [184.4, 68.0], [175.5, 70.9],
[180.6, 72.5], [177.0, 72.5], [177.1, 83.4], [181.6, 75.5], [176.5, 73.0],
[175.0, 70.2], [174.0, 73.4], [165.1, 70.5], [177.0, 68.9], [192.0, 102.3],
[176.5, 68.4], [169.4, 65.9], [182.1, 75.7], [179.8, 84.5], [175.3, 87.7],
[184.9, 86.4], [177.3, 73.2], [167.4, 53.9], [178.1, 72.0], [168.9, 55.5],
[157.2, 58.4], [180.3, 83.2], [170.2, 72.7], [177.8, 64.1], [172.7, 72.3],
[165.1, 65.0], [186.7, 86.4], [165.1, 65.0], [174.0, 88.6], [175.3, 84.1],
[185.4, 66.8], [177.8, 75.5], [180.3, 93.2], [180.3, 82.7], [177.8, 58.0],
[177.8, 79.5], [177.8, 78.6], [177.8, 71.8], [177.8, 116.4], [163.8, 72.2],
[188.0, 83.6], [198.1, 85.5], [175.3, 90.9], [166.4, 85.9], [190.5, 89.1],
[166.4, 75.0], [177.8, 77.7], [179.7, 86.4], [172.7, 90.9], [190.5, 73.6],
[185.4, 76.4], [168.9, 69.1], [167.6, 84.5], [175.3, 64.5], [170.2, 69.1],
[190.5, 108.6], [177.8, 86.4], [190.5, 80.9], [177.8, 87.7], [184.2, 94.5],
[176.5, 80.2], [177.8, 72.0], [180.3, 71.4], [171.4, 72.7], [172.7, 84.1],
[172.7, 76.8], [177.8, 63.6], [177.8, 80.9], [182.9, 80.9], [170.2, 85.5],
[167.6, 68.6], [175.3, 67.7], [165.1, 66.4], [185.4, 102.3], [181.6, 70.5],
[172.7, 95.9], [190.5, 84.1], [179.1, 87.3], [175.3, 71.8], [170.2, 65.9],
[193.0, 95.9], [171.4, 91.4], [177.8, 81.8], [177.8, 96.8], [167.6, 69.1],
[167.6, 82.7], [180.3, 75.5], [182.9, 79.5], [176.5, 73.6], [186.7, 91.8],
[188.0, 84.1], [188.0, 85.9], [177.8, 81.8], [174.0, 82.5], [177.8, 80.5],
[171.4, 70.0], [185.4, 81.8], [185.4, 84.1], [188.0, 90.5], [188.0, 91.4],
[182.9, 89.1], [176.5, 85.0], [175.3, 69.1], [175.3, 73.6], [188.0, 80.5],
[188.0, 82.7], [175.3, 86.4], [170.5, 67.7], [179.1, 92.7], [177.8, 93.6],
[175.3, 70.9], [182.9, 75.0], [170.8, 93.2], [188.0, 93.2], [180.3, 77.7],
[177.8, 61.4], [185.4, 94.1], [168.9, 75.0], [185.4, 83.6], [180.3, 85.5],
[174.0, 73.9], [167.6, 66.8], [182.9, 87.3], [160.0, 72.3], [180.3, 88.6],
[167.6, 75.5], [186.7, 101.4], [175.3, 91.1], [175.3, 67.3], [175.9, 77.7],
[175.3, 81.8], [179.1, 75.5], [181.6, 84.5], [177.8, 76.6], [182.9, 85.0],
[177.8, 102.5], [184.2, 77.3], [179.1, 71.8], [176.5, 87.9], [188.0, 94.3],
[174.0, 70.9], [167.6, 64.5], [170.2, 77.3], [167.6, 72.3], [188.0, 87.3],
[174.0, 80.0], [176.5, 82.3], [180.3, 73.6], [167.6, 74.1], [188.0, 85.9],
[180.3, 73.2], [167.6, 76.3], [183.0, 65.9], [183.0, 90.9], [179.1, 89.1],
[170.2, 62.3], [177.8, 82.7], [179.1, 79.1], [190.5, 98.2], [177.8, 84.1],
[180.3, 83.2], [180.3, 83.2]
],
markArea: {
silent: true,
itemStyle: {
color: 'transparent',
borderWidth: 1,
borderType: 'dashed'
},
data: [
[
{
name: 'Male Data Range',
xAxis: 'min',
yAxis: 'min'
},
{
xAxis: 'max',
yAxis: 'max'
}
]
]
},
markPoint: {
data: [
{ type: 'max', name: 'Max' },
{ type: 'min', name: 'Min' }
]
},
markLine: {
lineStyle: {
type: 'solid'
},
data: [{ type: 'average', name: 'Average' }, { xAxis: 170 }]
}
}
]
}
数据类型:动态数据
配置请求:编辑Api接口[根据接口配置返回数据]
操作属性
隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

4.2、折线设置
阶梯线图类型:主题显示路线
平滑曲线:是否显示平滑线
面积堆叠:展示面积或者不显示面积
点大小:展示点数据大小
线条颜色:自定义线条颜色
线条宽度:展示线条宽度大小【细,粗】
线条类型:线条显示类型【如:虚线,实线等等】
虚线偏移量:线条偏移位置
线条透明度:为零不显示线条
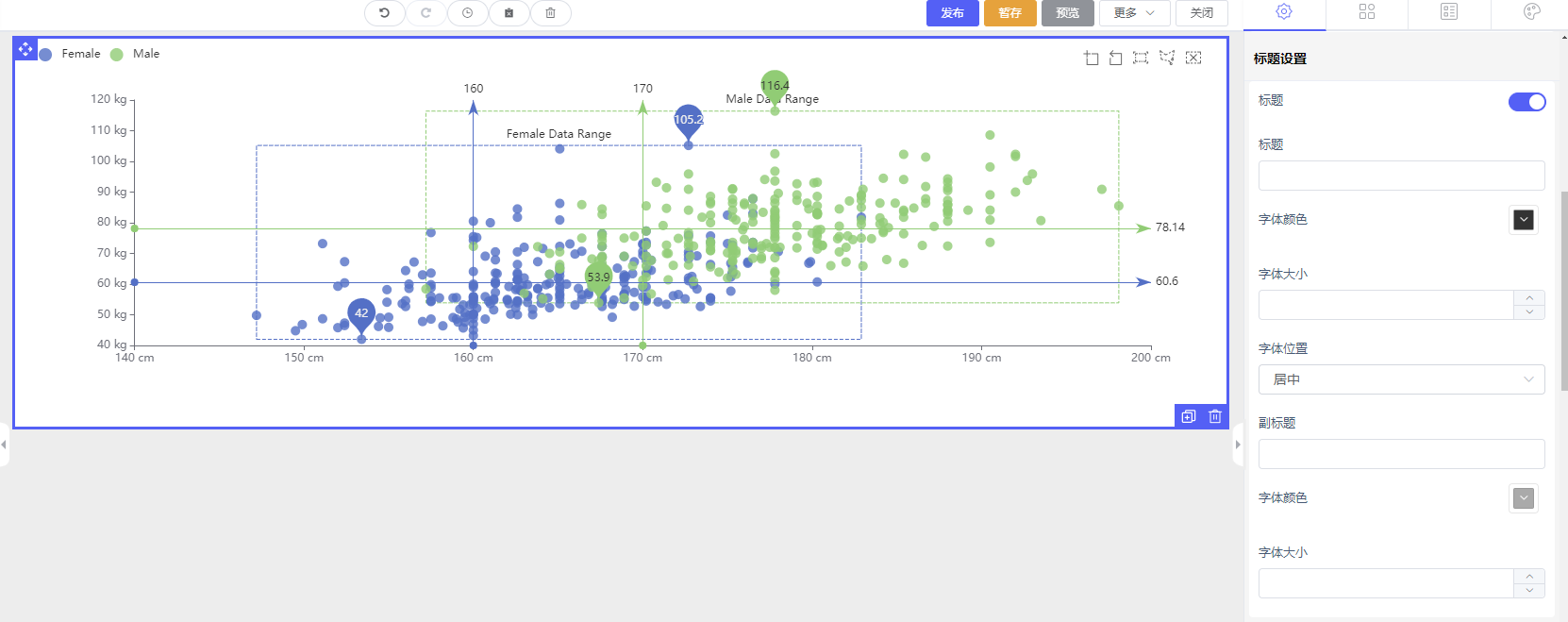
4.3、标题设置
标题:是否显示标题
标题:[主标题名称]
字体颜色[显示主标题颜色]
字体大小[显示主标题字体大小]
字体位置[显示标题位置]
副标题[副标题填写描述数据]
字体颜色[副标题颜色]
字体大小[副标题字体大小]
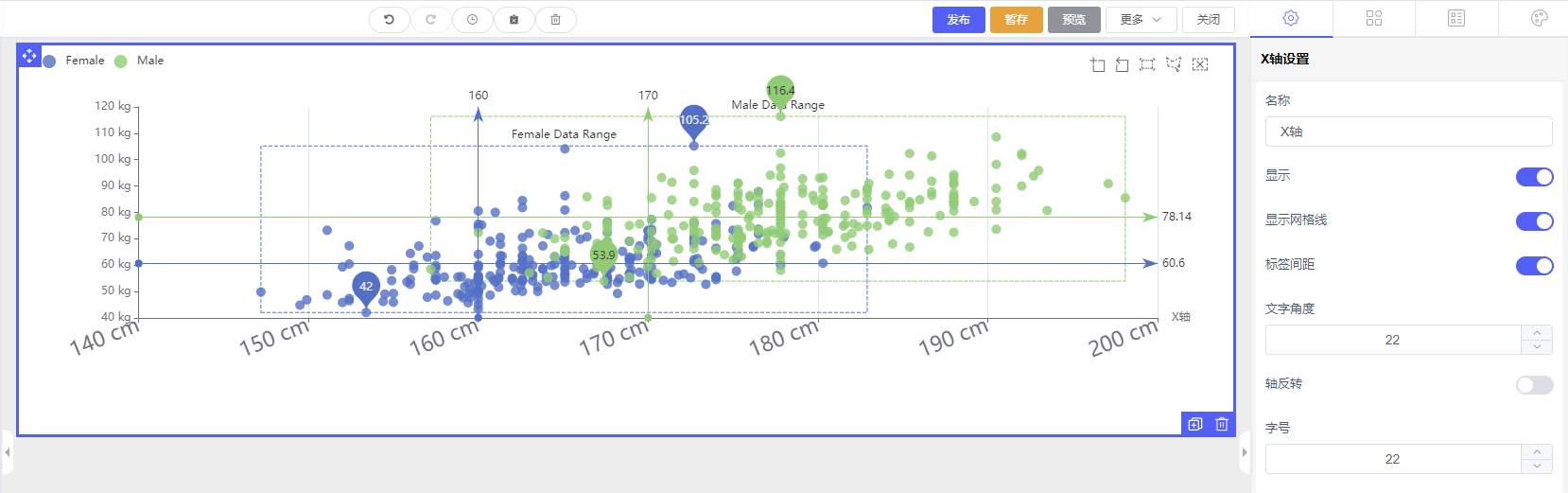
4.4、X轴设置
名称:设置显示的X轴的名称
显示:是否显示X轴数据
显示网格线:显示网格线数据【纵向网格线】
标签间距:显示标签数据
文字角度:显示字体角度数据[最高显示90度]
轴反转:反转显示
字号:显示X轴字体大小
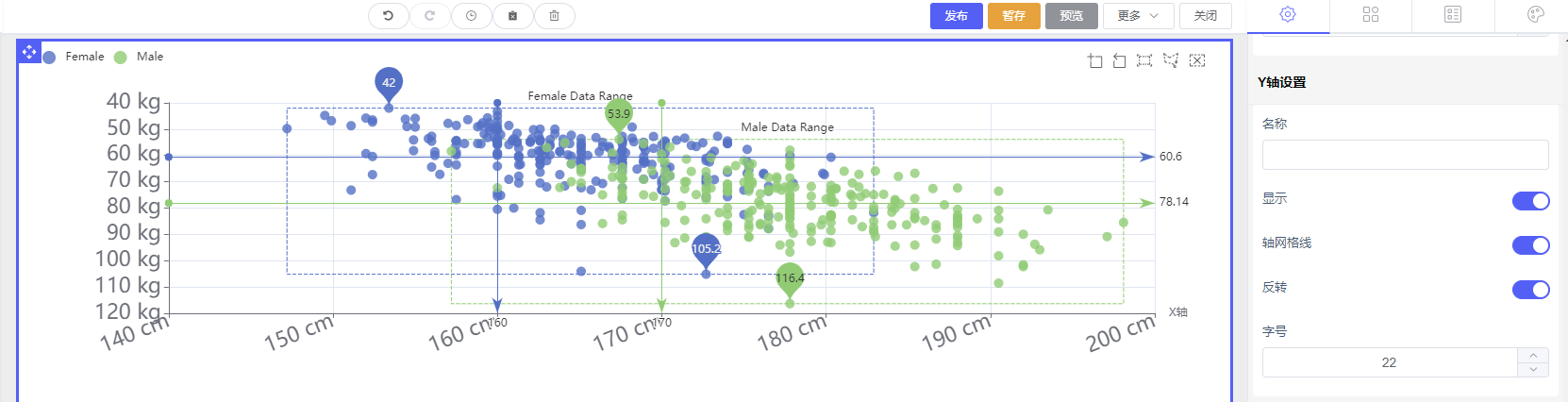
4.5、Y轴设置
名称:Y轴名称
显示:是否显示Y轴数据
轴网格线:是否显示网格线【横向网格线】
反转:反转显示
字号:Y轴字体大小

4.6、数值设置
显示:是否显示数值
字体大小:显示数值字体大小
字体颜色:显示数值字体颜色
字体粗细:显示数值字体粗细
提示语设置
字体大小:显示提示语字体大小
字体颜色:显示提示语字体颜色

4.7、坐标轴边距设置
左边距({label}):设置左边控件内边距【范围[0-400]】
顶边距({label}):设置顶边控件内边距【范围[0-400]】
右边距({label}):设置右边控件内边距【范围[0-400]】
底边距({label}):设置低边控件内边距【范围[0-400]】

4.8、图例操作
图例:是否显示图标
位置:显示图标位置
布局朝向:显示图标朝向位置
字体大小:显示图标大小,图标字体大小
自定义配色
配置显示的颜色

5、关系图
图层名称:控件名称
字段标识:此属性标识字段属性,一般不需要修改由系统生成。
系统配色:系统主题颜色
配色选择:选择主题
高度:控件像素高度

5.1、数据设置
数据类型:静态数据
数据值:编辑【获取数据访问:echart官网【点击进入】】
{
title: {
text: 'Basic Graph'
},
tooltip: {},
animationDurationUpdate: 1500,
animationEasingUpdate: 'quinticInOut',
series: [
{
type: 'graph',
layout: 'none',
symbolSize: 50,
roam: true,
label: {
show: true
},
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [4, 10],
edgeLabel: {
fontSize: 20
},
data: [
{
name: 'Node 1',
x: 300,
y: 300
},
{
name: 'Node 2',
x: 800,
y: 300
},
{
name: 'Node 3',
x: 550,
y: 100
},
{
name: 'Node 4',
x: 550,
y: 500
}
],
// links: [],
links: [
{
source: 0,
target: 1,
symbolSize: [5, 20],
label: {
show: true
},
lineStyle: {
width: 5,
curveness: 0.2
}
},
{
source: 'Node 2',
target: 'Node 1',
label: {
show: true
},
lineStyle: {
curveness: 0.2
}
},
{
source: 'Node 1',
target: 'Node 3'
},
{
source: 'Node 2',
target: 'Node 3'
},
{
source: 'Node 2',
target: 'Node 4'
},
{
source: 'Node 1',
target: 'Node 4'
}
],
lineStyle: {
opacity: 0.9,
width: 2,
curveness: 0
}
}
]
}
数据类型:动态数据
配置请求:编辑Api接口[根据接口配置返回数据]
操作属性
隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

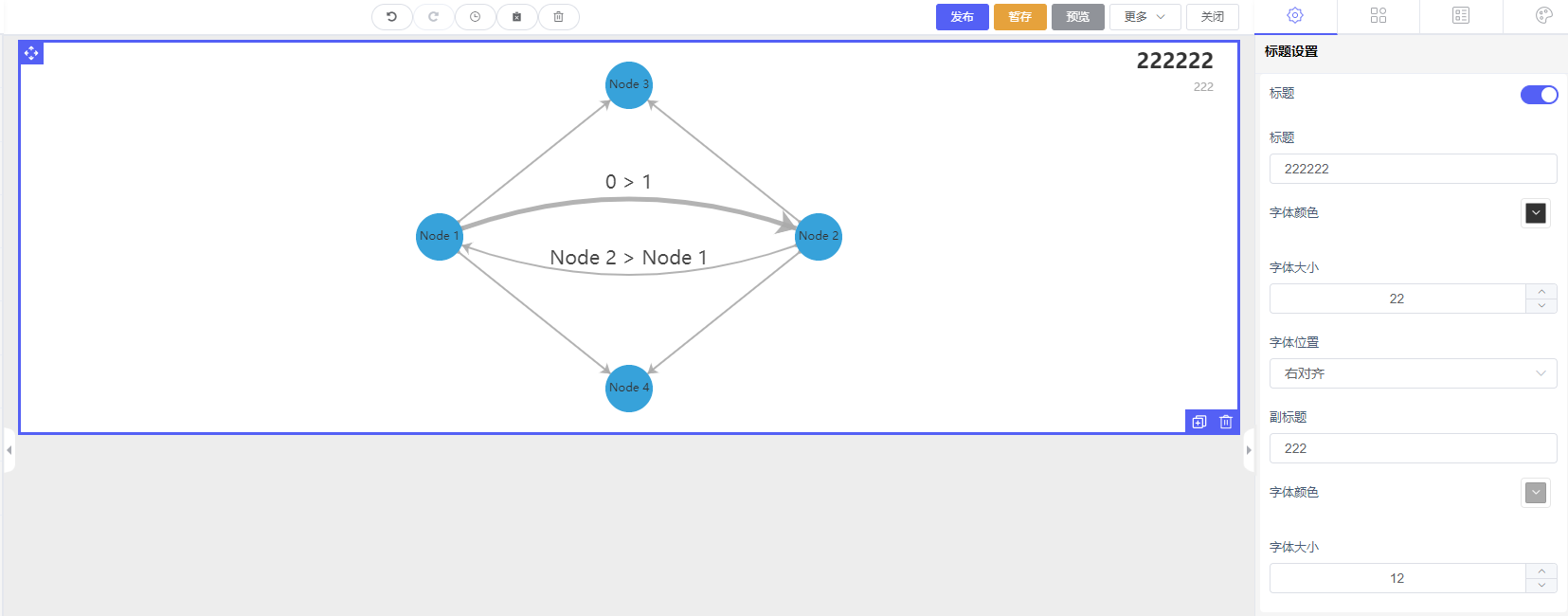
5.2、标题设置
标题:是否显示标题
标题:[主标题名称]
字体颜色[显示主标题颜色]
字体大小[显示主标题字体大小]
字体位置[显示标题位置]
副标题[副标题填写描述数据]
字体颜色[副标题颜色]
字体大小[副标题字体大小]
5.3、数值设置
显示:是否显示数值
字体大小:显示数值字体大小
字体颜色:显示数值字体颜色
字体粗细:显示数值字体粗细
提示语设置
字体大小:显示提示语字体大小
字体颜色:显示提示语字体颜色
自定义配色
配置显示的颜色

6、树图
图层名称:控件名称
字段标识:此属性标识字段属性,一般不需要修改由系统生成。
系统配色:系统主题颜色
配色选择:选择主题
高度:控件像素高度

6.1、数据设置
数据类型:静态数据
数据值:编辑【获取数据访问:echart官网【点击进入】】
{
"series": [
{
"data": [
{
"name": "root",
"children": [
{
"name": "Child A",
"children": [
{
"name": "Leaf C"
},
{
"name": "Leaf D"
},
{
"name": "Leaf E"
},
{
"name": "Leaf F"
}
]
},
{
"name": "Child B",
"children": [
{
"name": "Leaf G"
},
{
"name": "Leaf H"
}
]
},
{
"name": "Child D"
},
{
"name": "Child F",
"children": [
{
"name": "Leaf J"
},
{
"name": "Leaf K"
}
]
}
]
}
]
}
]
}数据类型:动态数据
配置请求:编辑Api接口[根据接口配置返回数据]
操作属性
隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

6.2、标题设置
标题:是否显示标题
标题:[主标题名称]
字体颜色[显示主标题颜色]
字体大小[显示主标题字体大小]
字体位置[显示标题位置]
副标题[副标题填写描述数据]
字体颜色[副标题颜色]
字体大小[副标题字体大小]
6.3、数值设置
显示:是否显示数值
字体大小:显示数值字体大小
字体颜色:显示数值字体颜色
字体粗细:显示数值字体粗细
提示语设置
字体大小:显示提示语字体大小
字体颜色:显示提示语字体颜色

7、漏斗图
图层名称:控件名称
字段标识:此属性标识字段属性,一般不需要修改由系统生成。
系统配色:系统主题颜色
配色选择:选择主题
高度:控件像素高度
7.1、数据设置
数据类型:静态数据
数据值:编辑【获取数据访问:echart官网【点击进入】】
{
title: {
text: 'Funnel',
left: 'left',
top: 'bottom'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c}%'
},
toolbox: {
orient: 'vertical',
top: 'center',
feature: {
dataView: { readOnly: false },
restore: {},
saveAsImage: {}
}
},
legend: {
orient: 'vertical',
left: 'left',
data: ['Show', 'Click', 'Visit', 'Inquiry', 'Order']
},
series: [
{
name: 'Funnel',
type: 'funnel',
width: '40%',
height: '45%',
left: '5%',
top: '50%',
data: [
{ value: 60, name: 'Visit' },
{ value: 30, name: 'Inquiry' },
{ value: 10, name: 'Order' },
{ value: 80, name: 'Click' },
{ value: 100, name: 'Show' }
]
},
{
name: 'Pyramid',
type: 'funnel',
width: '40%',
height: '45%',
left: '5%',
top: '5%',
sort: 'ascending',
data: [
{ value: 60, name: 'Visit' },
{ value: 30, name: 'Inquiry' },
{ value: 10, name: 'Order' },
{ value: 80, name: 'Click' },
{ value: 100, name: 'Show' }
]
},
{
name: 'Funnel',
type: 'funnel',
width: '40%',
height: '45%',
left: '55%',
top: '5%',
label: {
position: 'left'
},
data: [
{ value: 60, name: 'Visit' },
{ value: 30, name: 'Inquiry' },
{ value: 10, name: 'Order' },
{ value: 80, name: 'Click' },
{ value: 100, name: 'Show' }
]
},
{
name: 'Pyramid',
type: 'funnel',
width: '40%',
height: '45%',
left: '55%',
top: '50%',
sort: 'ascending',
label: {
position: 'left'
},
data: [
{ value: 60, name: 'Visit' },
{ value: 30, name: 'Inquiry' },
{ value: 10, name: 'Order' },
{ value: 80, name: 'Click' },
{ value: 100, name: 'Show' }
]
}
]
}
数据类型:动态数据
配置请求:编辑Api接口[根据接口配置返回数据]
操作属性
隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

7.2、标题设置
标题:是否显示标题
标题:[主标题名称]
字体颜色[显示主标题颜色]
字体大小[显示主标题字体大小]
字体位置[显示标题位置]
副标题[副标题填写描述数据]
字体颜色[副标题颜色]
字体大小[副标题字体大小]
7.3、数值设置
显示:是否显示数值
字体大小:显示数值字体大小
字体颜色:显示数值字体颜色
字体粗细:显示数值字体粗细
提示语设置
字体大小:显示提示语字体大小
字体颜色:显示提示语字体颜色

7.4、图例操作
图例:是否显示图标
位置:显示图标位置
布局朝向:显示图标朝向位置
字体大小:显示图标大小,图标字体大小
自定义配色
配置显示的颜色

8、仪表盘
图层名称:控件名称
字段标识:此属性标识字段属性,一般不需要修改由系统生成。
系统配色:系统主题颜色
配色选择:选择主题
高度:控件像素高度
8.1、数据设置
数据类型:静态数据
数据值:编辑【获取数据访问:echart官网【点击进入】】
{
series: [
{
type: 'gauge',
min: 0,
max: 100,
splitNumber: 10,
radius: '80%',
axisLine: {
lineStyle: {
color: [[1, '#f00']],
width: 3
}
},
splitLine: {
distance: -18,
length: 18,
lineStyle: {
color: '#f00'
}
},
axisTick: {
distance: -12,
length: 10,
lineStyle: {
color: '#f00'
}
},
axisLabel: {
distance: -50,
color: '#f00',
fontSize: 25
},
anchor: {
show: true,
size: 20,
itemStyle: {
borderColor: '#000',
borderWidth: 2
}
},
pointer: {
offsetCenter: [0, '10%'],
icon: 'path://M2090.36389,615.30999 L2090.36389,615.30999 C2091.48372,615.30999 2092.40383,616.194028 2092.44859,617.312956 L2096.90698,728.755929 C2097.05155,732.369577 2094.2393,735.416212 2090.62566,735.56078 C2090.53845,735.564269 2090.45117,735.566014 2090.36389,735.566014 L2090.36389,735.566014 C2086.74736,735.566014 2083.81557,732.63423 2083.81557,729.017692 C2083.81557,728.930412 2083.81732,728.84314 2083.82081,728.755929 L2088.2792,617.312956 C2088.32396,616.194028 2089.24407,615.30999 2090.36389,615.30999 Z',
length: '115%',
itemStyle: {
color: '#000'
}
},
detail: {
valueAnimation: true,
precision: 1
},
title: {
offsetCenter: [0, '-50%']
},
data: [
{
value: 58.46,
name: 'PLP'
}
]
},
{
type: 'gauge',
min: 0,
max: 60,
splitNumber: 6,
axisLine: {
lineStyle: {
color: [[1, '#000']],
width: 3
}
},
splitLine: {
distance: -3,
length: 18,
lineStyle: {
color: '#000'
}
},
axisTick: {
distance: 0,
length: 10,
lineStyle: {
color: '#000'
}
},
axisLabel: {
distance: 10,
fontSize: 25,
color: '#000'
},
pointer: {
show: false
},
title: {
show: false
},
anchor: {
show: true,
size: 14,
itemStyle: {
color: '#000'
}
}
}
]
}
数据类型:动态数据
配置请求:编辑Api接口[根据接口配置返回数据]
操作属性
隐藏:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。

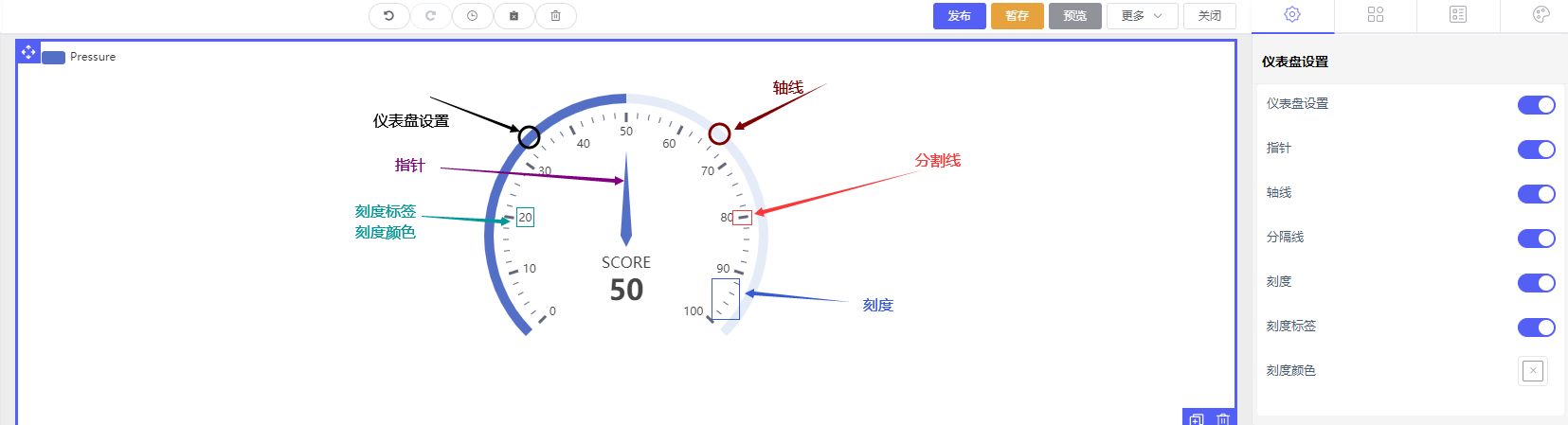
8.2、仪表盘设置
仪表盘设置:填充仪表盘值数据
指针:指定仪表盘内的值位置
轴线:显示【仪表盘设置】的线
分割线:例如钟表的区分线
刻度:例如钟表的刻度线
刻度标签:例如钟表的分数值
刻度颜色:刻度标签颜色

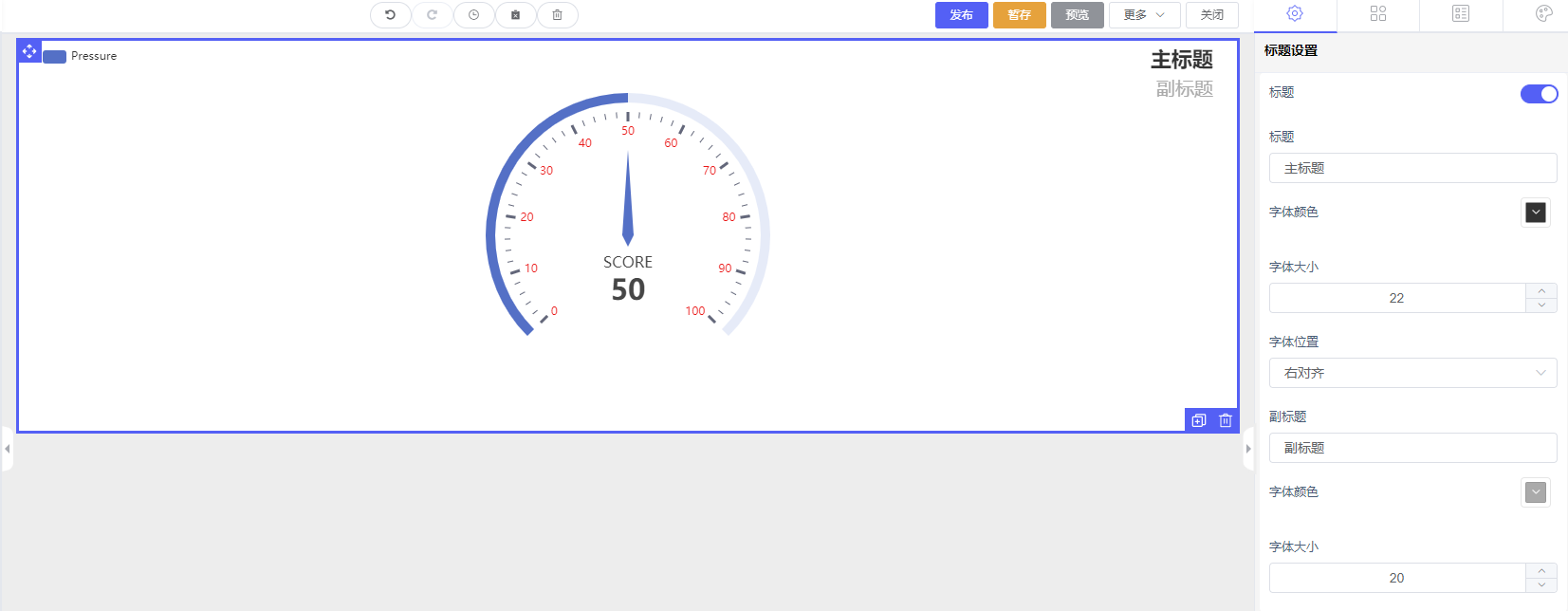
8.3、标题设置
标题:是否显示标题
标题:[主标题名称]
字体颜色[显示主标题颜色]
字体大小[显示主标题字体大小]
字体位置[显示标题位置]
副标题[副标题填写描述数据]
字体颜色[副标题颜色]
字体大小[副标题字体大小]

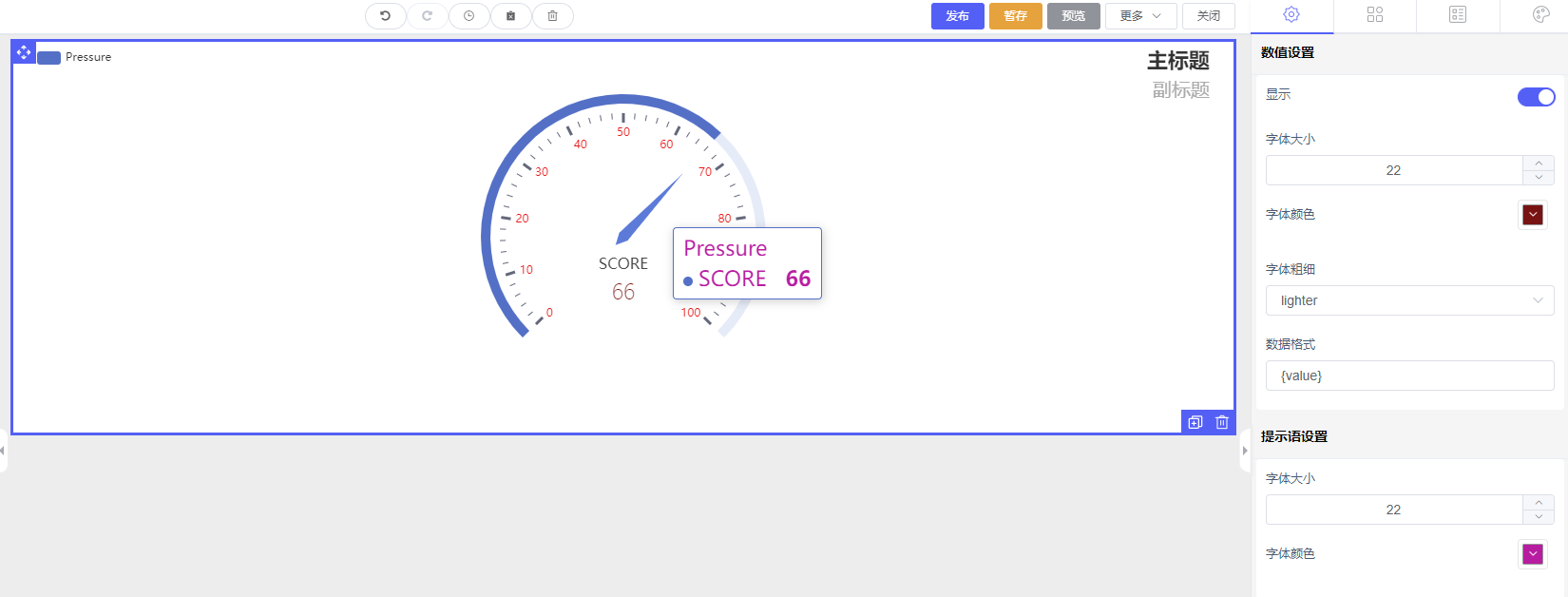
8.4、数值设置
显示:是否显示数值
字体大小:显示数值字体大小
字体颜色:显示数值字体颜色
字体粗细:显示数值字体粗细
数据格式:使用【{value}】
提示语设置
字体大小:显示提示语字体大小
字体颜色:显示提示语字体颜色

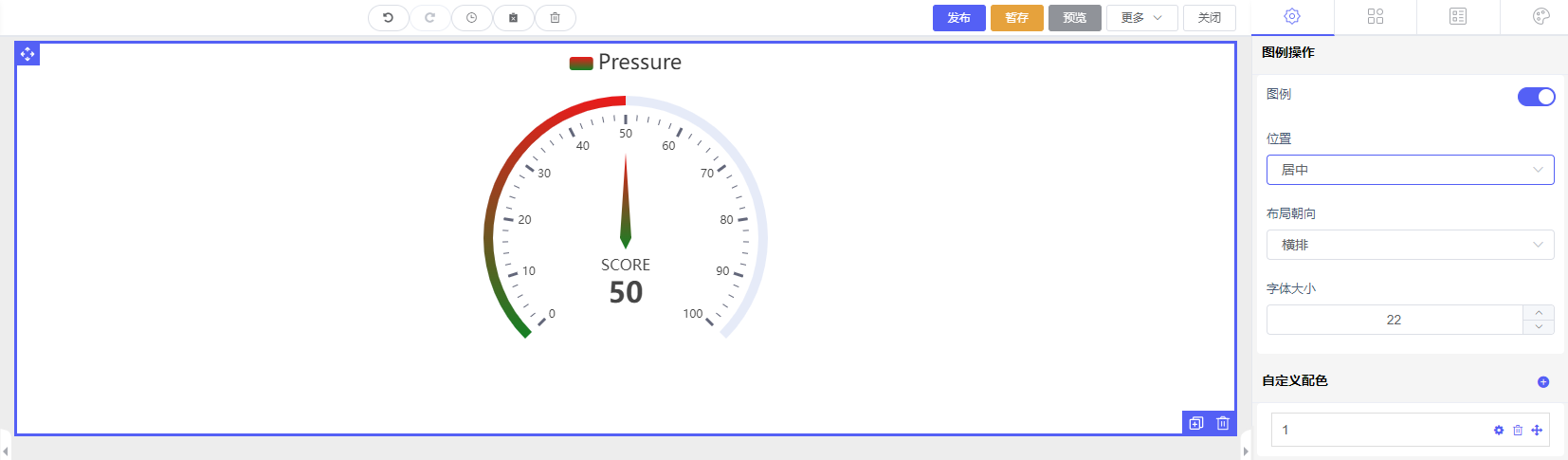
8.5、图例操作
图例:是否显示图标
位置:显示图标位置
布局朝向:显示图标朝向位置
字体大小:显示图标大小,图标字体大小
自定义配色
配置显示的颜色

最后编辑:测试人员 更新时间:2025-12-03 17:33